The serverless functionality within the Kinvey high productivity platform can deliver big benefits for your apps. Learn four ways to create serverless functions with Kinvey and how you can use them.
Admittedly, there's a lot to digest around all of the features and functionality within Kinvey. This is no more true than it is for some of "serverless" features. Rather than sell each of these features a la carte, Kinvey includes them all. This is a great benefit, but can also make it hard to know where and how to get started. The goal of this guide is to offer an overview of the various features in order to help you get started.
The first thing to understand is that Kinvey offers a number of features that fall into the category of "serverless" and multiple ways of creating and using serverless features. Let's first focus on how serverless functions can be created, then move on to how to utilize them.
Creating Serverless Functions
In essence, there are four ways to create serverless functions within Kinvey. They are:
- Create a custom serverless function using the in-browser editor
- Create a custom serverless function locally using Flex Services
- Create no-code serverless functions using RapidData or RapidAuth
- Create and run custom business logic within your own environment using external business logic
Let's briefly explore each of these.
NOTE: New to Kinvey? You can get started for free.
Approach #1 - Creating Functions with the In-console Editor
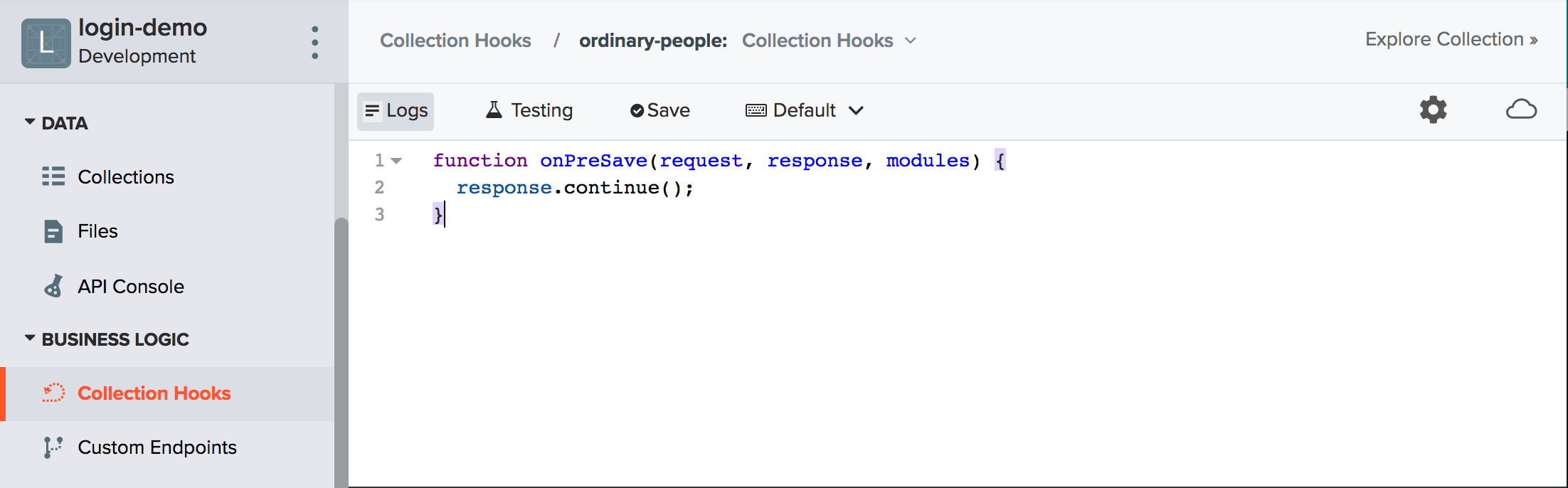
The Kinvey console includes a simple code editor for you to quickly create services for your app. You can see an example of a function that I wrote within in the editor below:
While you do have access to a wide range of Kinvey functionality from within functions written in the in-console editor, it is generally designed for simple functions or small bits of business logic.
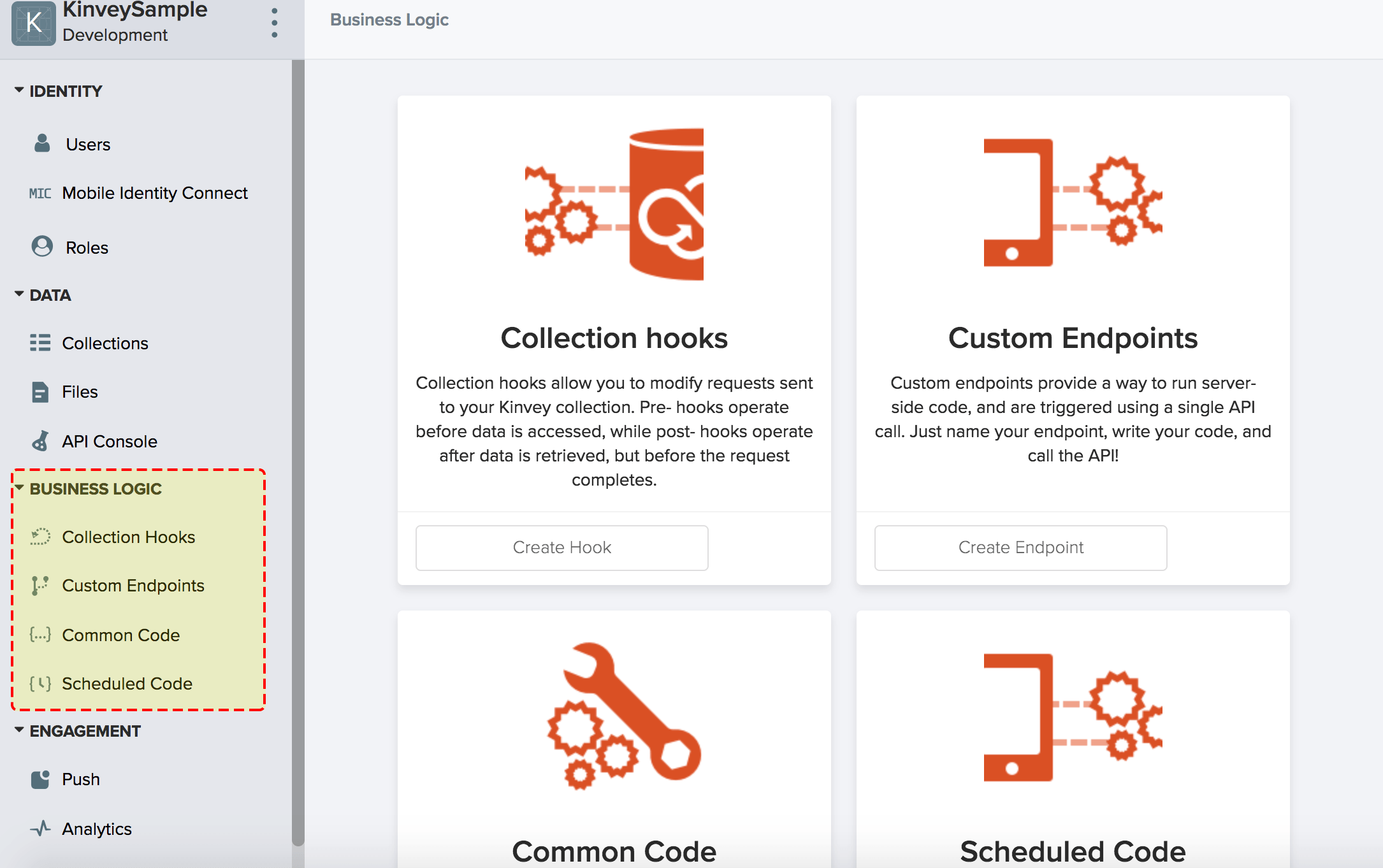
You start a new business logic script within the console by first choosing the type of business logic that you want to create from the navigation - collection hook, custom endpoint or common code (more on those in a bit).
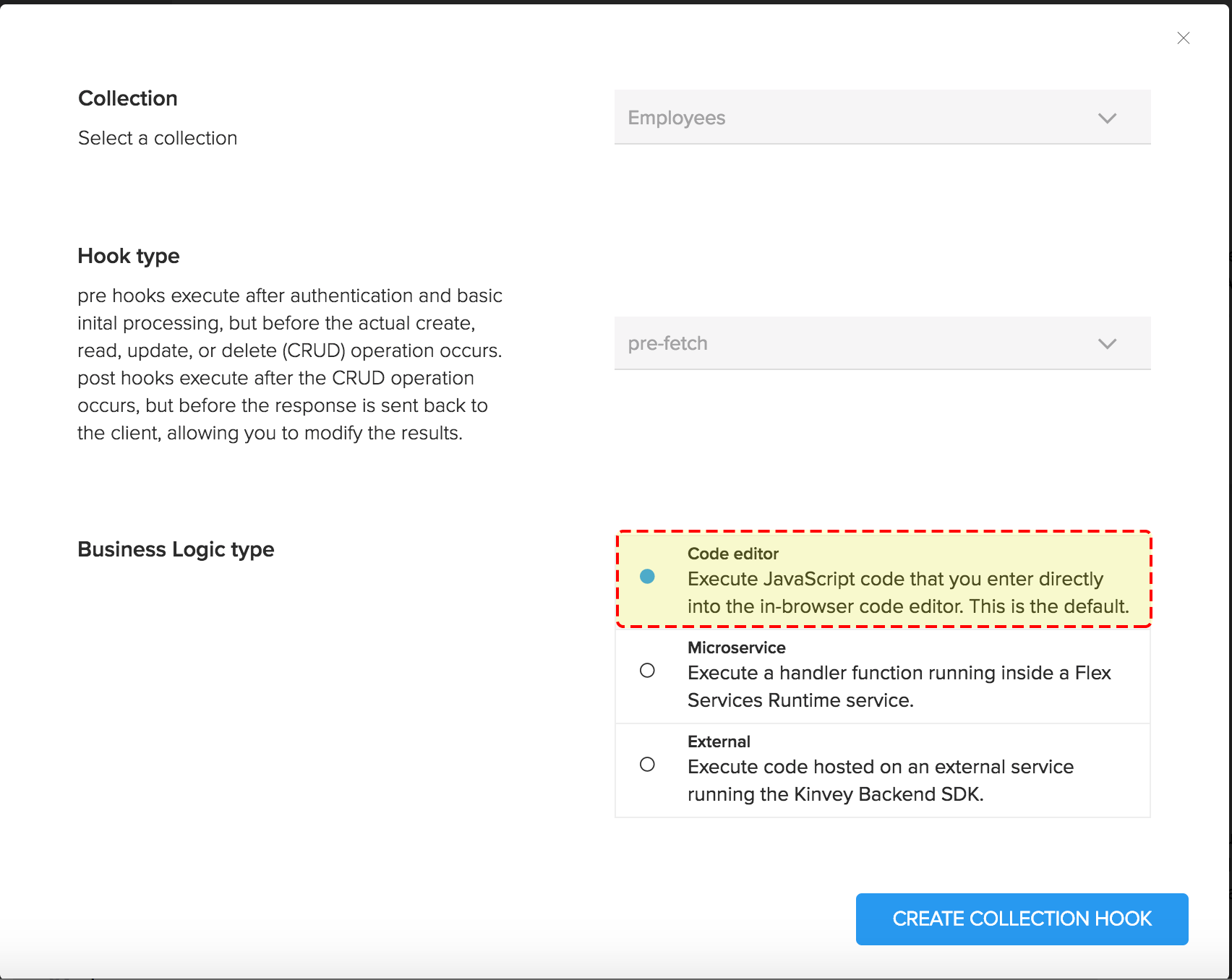
Once you click "create" on the type of business logic you intend to create, you choose the "code editor" option.
Approach #2 - Creating Functions Locally with Flex Services
While the in-console editor works well for simple functions, in most cases you'll want to be able to do things like create multiple files to split out complex portions of code to make it more maintainable or import npm libraries necessary to complete the requirements. In these cases, Kinvey allows you to create and build your business logic locally using Flex Services.
Flex services run on the FlexService Runtime, which is built on Node.js. This means that you can install, run and develop on the runtime locally and then deploy your service to the runtime running on the Kinvey cloud. All of this is managed via the Kinvey CLI.
I know I just threw a lot of information and terminology at you right there, so let me clarify by reviewing the key things you need to know:
- Flex Services are built in JavaScript - This means that you may already have all the skills needed to build a Flex Service, since it doesn't require any proprietary language or tooling. You can build and deploy on the 6.x, 8.x, or 10.x branches on Node.js and import and access whatever npm libraries you may need.
- Flex Service functions can access any Kinvey functionality or call external services - Flex Services are extremely powerful in that you can perform complex operations such as calling external APIs or legacy systems and integrating them with internal Kinvey functionality (collections, authentication, etc.). Because Flex Services run under the master key credentials within Kinvey, they can perform any action necessary to implement the necessary functionality.
The key defining aspects to a Flex Service is where and how you intend to plug it into your Kinvey app.
- Flex services designed to expand upon or extend Kinvey's built-in data connectors are referred to as FlexData. These functions must implement all of the various data events such as onGetById, onInsert, onDeleteById, onDeleteAll and others as the service essentially becomes the system of record for a Kinvey collection.
- Flex services that will implement custom authentication logic are referred to as FlexAuth. These custom functions can be integrated with Kinvey's Mobile Identity Connect to expand upon or extend the built in authentication connectors.
- Flex services that will be called as HTTP endpoints or integrated via collection hooks are simply referred to as FlexFunctions. An HTTP endpoint is simply a serverless function that one would call similarly to any standard REST API request (although, the Kinvey SDKs also provide simple methods for calling Kinvey endpoints). Rather than being called manually, these can also be run on a schedule set within Kinvey. Hooks are associated with data interactions and can be designed to run at predetermined points before and/or after interacting with data in a Kinvey collection. We'll discuss more about all of these in a moment.
I think it is pretty obvious that covering everything you need to know to build and deploy FlexServices is far more than I can cover here. The Kinvey DevCenter covers a lot of the information. I also wrote an extensive tutorial with a number of full, detailed examples that may also be a good reference to help you along.
It should be noted that Flex Services can be built and run on your own internal environment as External Flex if you choose. All of the above functionality and requirements (i.e. Node.js, Flex SDK) are the same once connected in Kinvey. The benefit would be if security or other application requirements do not allow certain code to be hosted in the cloud. This is also useful for faster local development and testing, a topic I cover in a tutorial.
Approach #3 - Creating Services Using RapidData and RapidAuth
The methods I've covered so far require a good deal of coding - and specifically JavaScript - ability. However, some of Kinvey's most powerful serverless features require no code at all. They allow you to build serverless connectors to a long list of external and third-party data sources or authentication sources. These connectors are built through the use of Kinvey's RapidData (for data connectors) and RapidAuth (for authentication connectors) functionality.
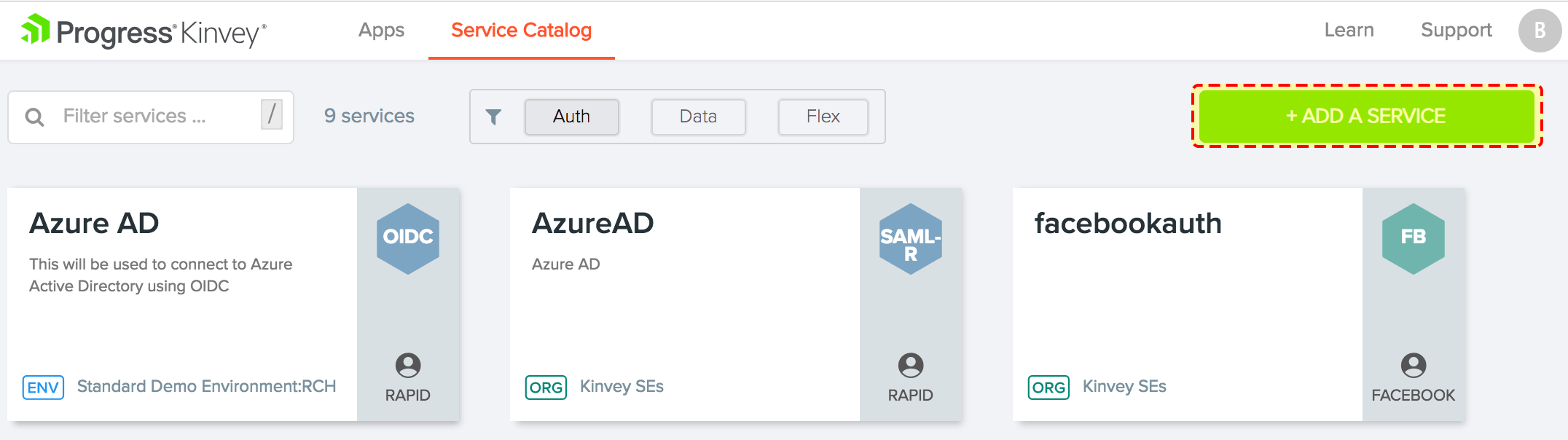
RapidData services offer built-in connectors to an array of enterprise data sources. To create a new RapidData service, you click on the "Service Catalog" tab in the Kinvey Console and click the "Add a Service" button.
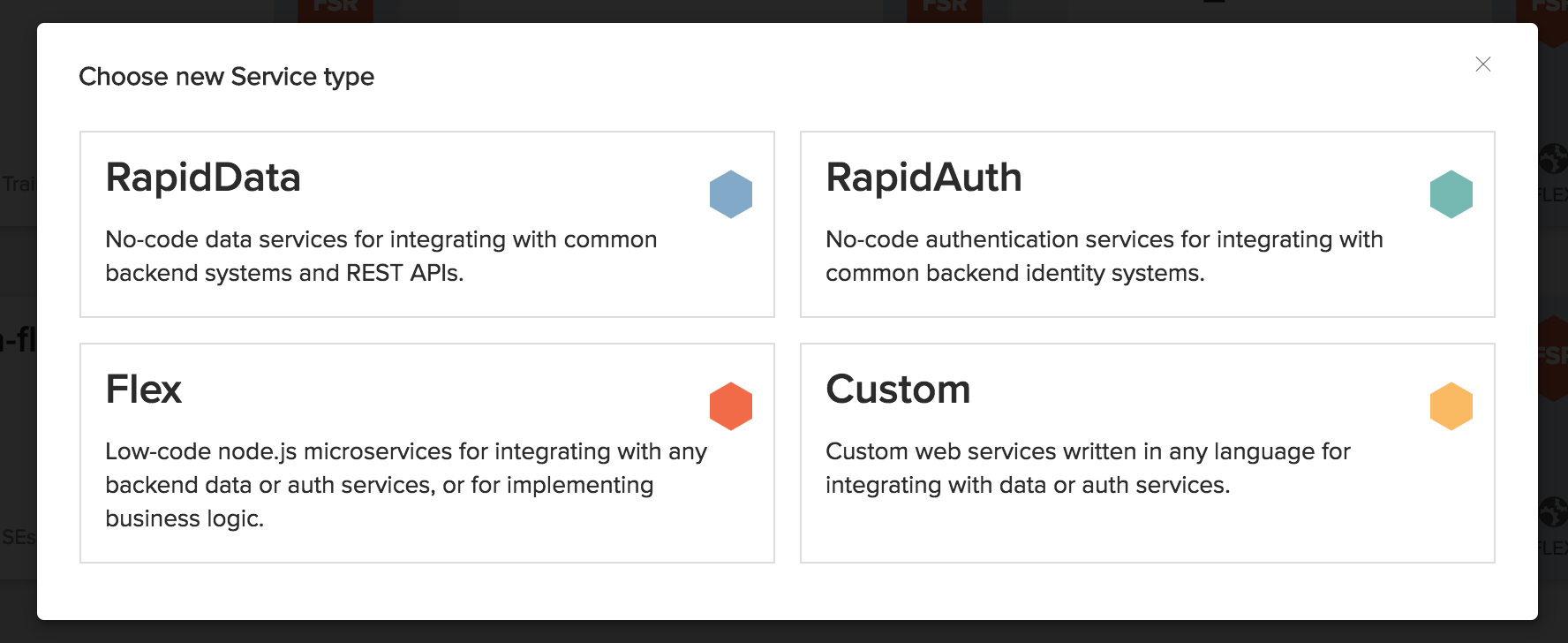
Then choose RapidData from the list of service types.
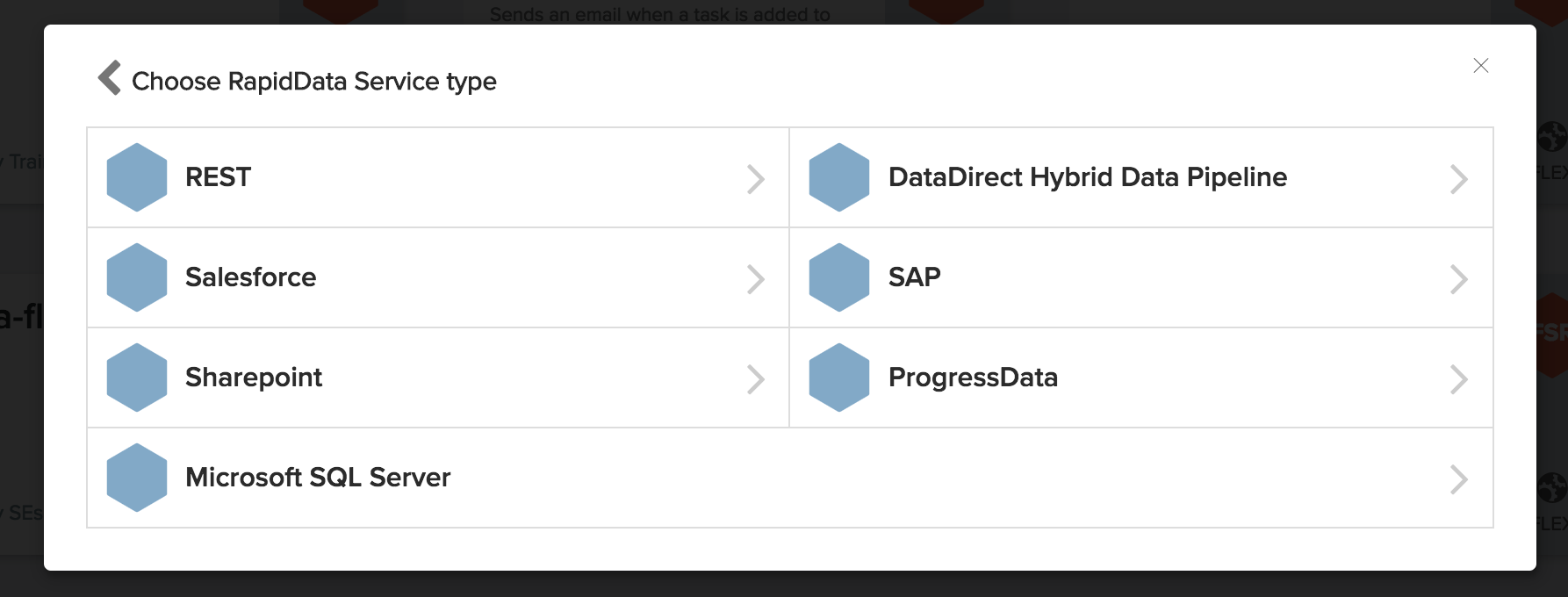
From here, you could choose from any one of the provided data connectors - REST, DataDirect Hybrid Data Pipeline, Salesforce, SAP, Sharepoint, ProgressData or Microsoft SQL Server.
At that point, you'll need to configure the service to connect to the source you've chosen. How that is done depends on the type of source and where it is hosted, but you can walk through an example in my tutorial to get a sense of how simple it is.
Before I move on to RapidAuth, I should note that, for many enterprises whose data sources are behind a firewall, configuring things like RapidAuth has been historically difficult. However, a new feature called the Kinvey Secure Gateway aims to make it easy to connect to data sitting behind a firewall. Read this post to learn more about it.
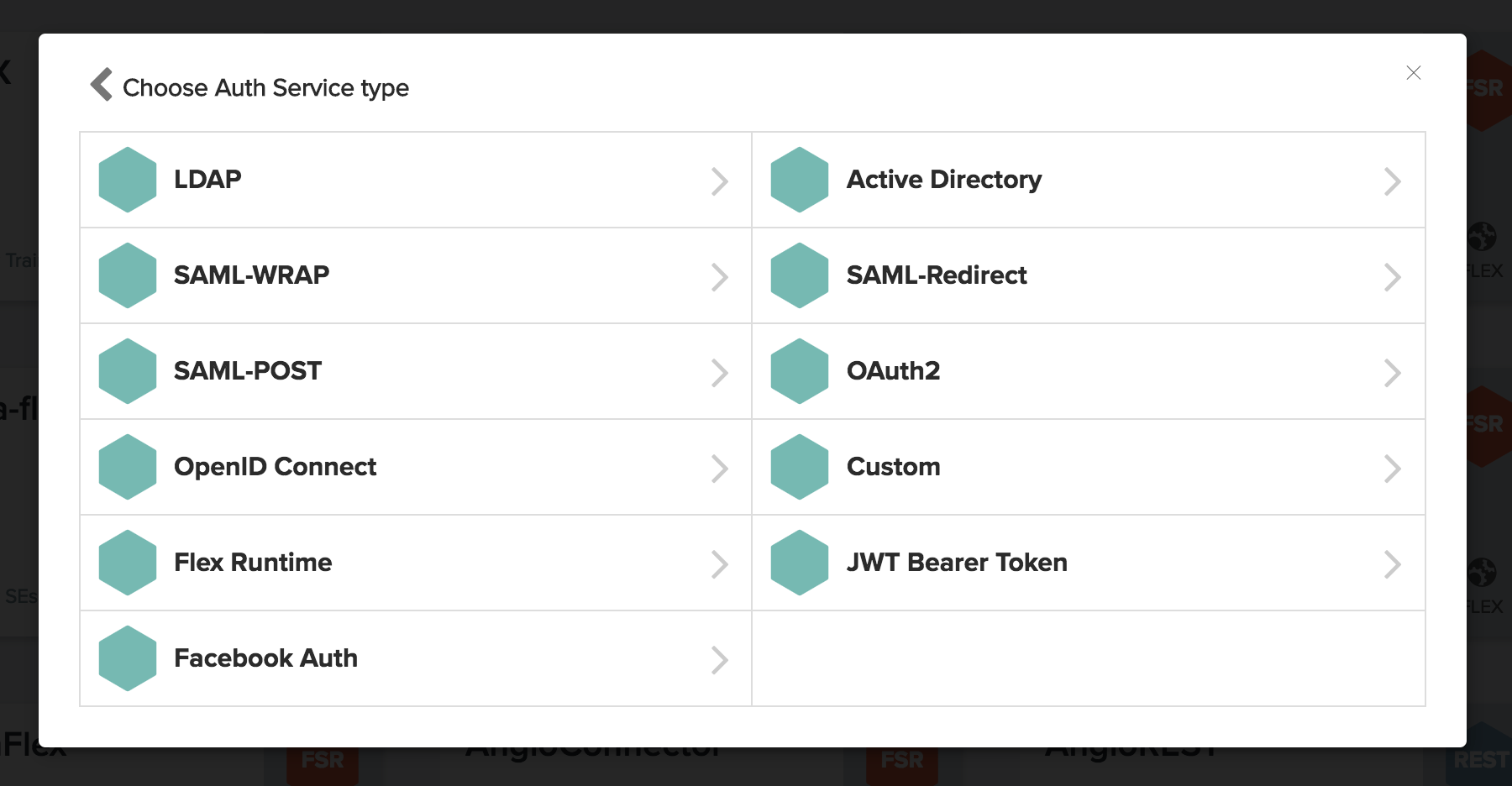
RapidAuth functions much the same way but for authentication services. Follow the same initial first two steps laid out above and then choose from the available authentication connectors including Active Directory, LDAP, SAML-Redirect, OAuth2 and OpenID.
Again, configuring these depends upon the nature of the connector that you want to use and where it is hosted, but you can walk through an example that connects to Active Directory in my tutorial here to get a sense of how easy it can be.
Approach #4 - Creating Custom Business Logic on Your Own Environment
Earlier, I mentioned that you could create and run FlexServices within your own hosted environment rather than on the Kinvey Cloud. However, if you have existing code or infrastructure that you need to utilize or don't have JavaScript expertise, there is one other option that I wanted to briefly mention - External Business Logic.
Essentially, External Business Logic functions can be written in any language you like, provided that the service implements the expected interface (as defined by the HTTP RPC API). If you have a specific situation where you think External Business Logic might be a good fit, get more details on how this works and how to use it in the documentation.
Using Your Serverless Code
So far, we've talked about all the different ways that you can create, but there are a number of different ways that these services can be utilized within Kinvey. Let's take a look.
Collection Hooks
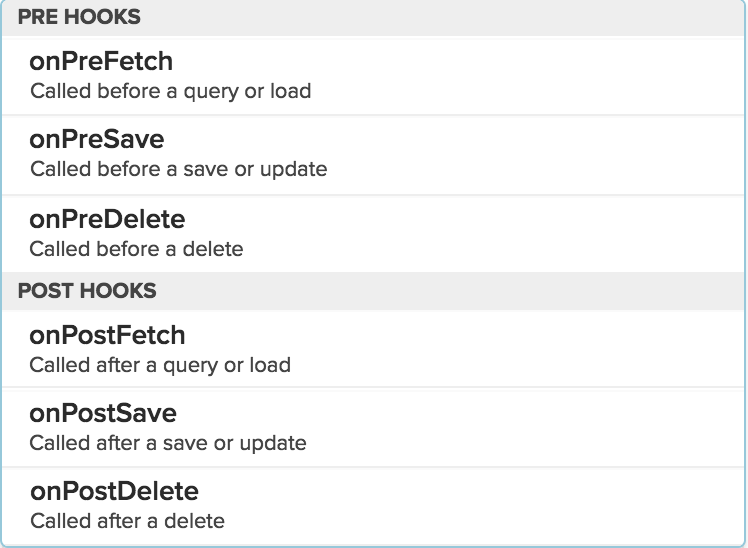
NoSQL cloud data stores in Kinvey are referred to as collections. Collection hooks are functions that are designed to be called at certain points (events) within the process of interacting with data within a collection. In other words, collection hooks allow you to write code that is event-driven based on data interactions. There are two groupings of collection hooks, those that happen before you interact with the data and those that happen after.
For example, you may want to perform some data cleaning to format data properly to be used by the frontend of your app after it is retrieved. In this case, you'd create a function using one of the methods described above that is intended to be triggered onPostFetch, which is the hook called after the data is retrieved from the collection.
The full list of supported pre and post hook types can be seen in the image below:
Once a collection hook is assigned to a particular collection, it will run automatically whenever the specified type of request (fetch, save, delete) is called on the collection.
Custom EndPoints
A custom endpoint is essentially a function that only executes when called either via the REST API or using one of the Kinvey SDKs. The function can take parameters and return a value.
REST API calls to a custom endpoint must always be a POST request. However, the easiest way to call a custom endpoint is via one of the SDKs using the Kinvey.CustomEndpoint.execute() method. For an example of how to use this method, see the documentation or I also cover it briefly in a prior tutorial.
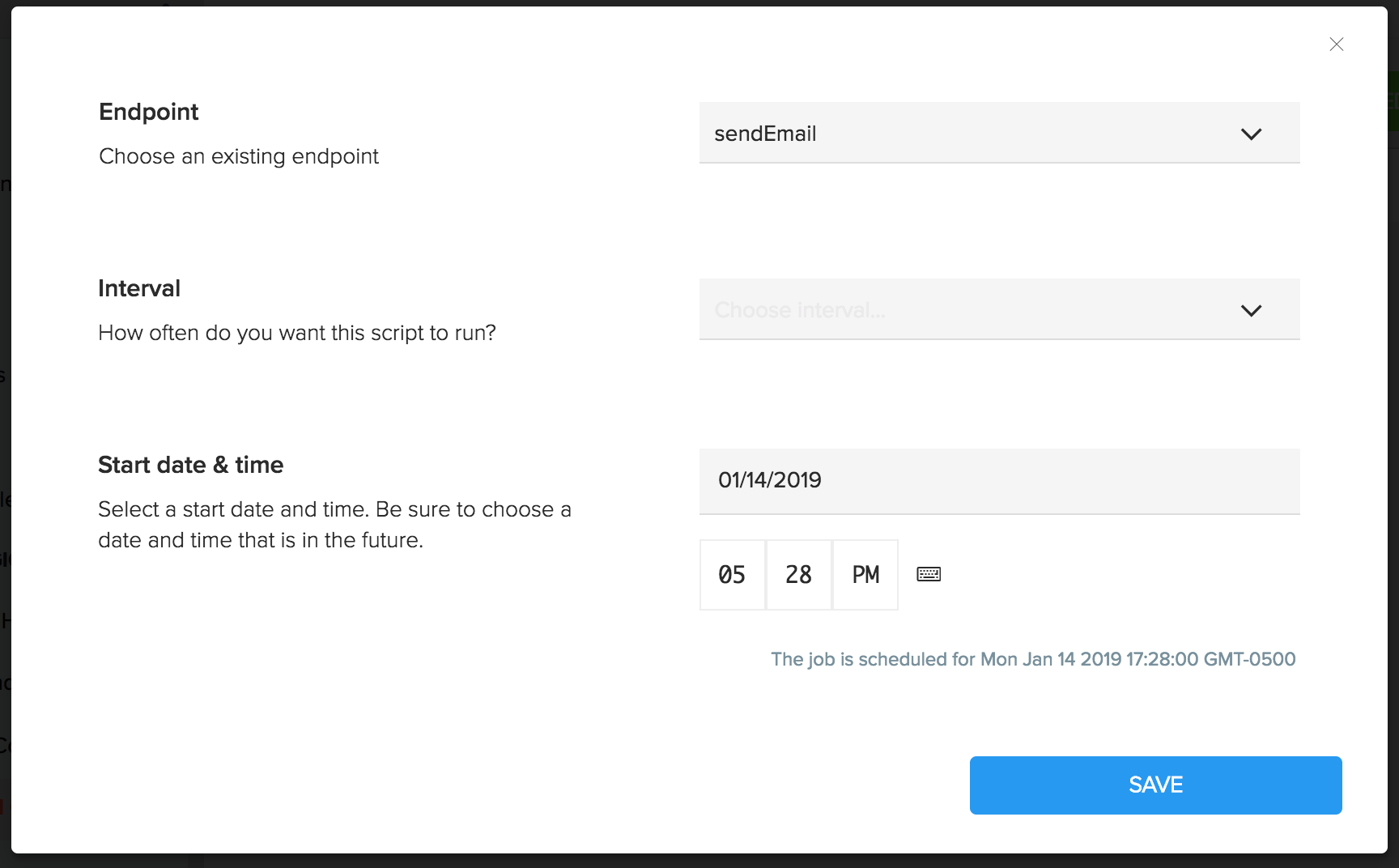
Scheduled Code
Scheduled code is a custom endpoint that is called on a schedule. Within the Kinvey console, you choose the function you wish to run, choose from one of the interval options (i.e. how frequently should this run) and finally choose a start date and time, as seen below.
The job will continue to run at the provided interval until it is deleted, unless the "once" interval is chosen, in which case it will run only once at the provided date and time.
Common Code
Common code is a simple way to create reusable functions within Kinvey Business Logic. As discussed above, business logic created using the in-console editor is a single file. However, sometimes you'll have shared logic that you need to call across multiple business logic scripts, which is what common code is designed to solve. However, it is recommended that, if you are creating anything reasonably complex, you use FlexServices. For more detail on how to create and use common code, read the documentation.
Serverless is More
Ok, you'll forgive me the cheesy play on words, but there's a lot to gain by understanding and using the serverless functionality in Kinvey. You'll get benefits such as the scalability that cloud-based code can offer, the maintainability and reusability of a microservice architecture and the added security of moving business logic code out of your insecure frontend code.
The Kinvey high productivity platform offers the full range of features you'd expect from a serverless platform, but in a way that is both flexible and easy to use. I can't wait to see what you build with it.

Brian Rinaldi
Brian has been a developer for over 20 years. Currently he works on developer content at Progress. He is a frequent speaker and author, serving as co-editor of the Mobile Dev Weekly newsletter and book author for O’Reilly. You can follow Brian via @remotesynth on Twitter.
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Secure File Transfer
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.