Content Management Systems and Templating
In the past, I have worked with various Content Management Systems, including Drupal, which utilized the Twig templating engine to generate the HTML for web pages. Twig shares many features with HTL, the templating language used in Adobe Experience Manager (AEM). While working with Twig templates in conjunction with the Pattern Lab design system tool, I appreciated the ability to see changes, mock different authored properties, and thoroughly test templates before integrating them into the CMS. We tested component functionality, visual design, responsiveness, performance, usability, accessibility, and ADA, HIPAA, and SOC2 compliance. We knew that if the Twig template passed these tests outside of Drupal, the template would work flawlessly inside of the CMS. I longed for a similar tool I could use to test HTL templates outside of AEM.
After a few Google searches, I stumbled upon the “Storybook Adobe Experience Manager App”, which offered functionalities similar to Pattern Lab. My newfound joy quickly turned to sadness as I read, “This project is no longer supported”. The code hadn’t been updated in over three years! The App was built on top of the “HTL Engine for JavaScript” library written by Adobe. According to the developer of the Storybook App, the “HTL renderer was not able to accurately mimic the markup output that AEM provides”. This posed a significant challenge as the library’s usefulness and reliability were compromised.
The Perfect Tool for Testing HTL Templates
HTL Engine for Javascript
Despite the setback with the Storybook App, I found that the “HTL Engine for JavaScript” was still in active development, sparking hope for a solution. I decided I could not be confident in the library until I tried it out. I created a new NPM project and included the library. My rookie mistake was to think I could use the library in a front-end JavaScript project. The HTL Engine needs access to the file system to satisfy calls from the ‘data-sly-use’, ‘data-sly-include’, and ‘data-sly-resource’ HTL block statements. A web application running within a browser does not have access to the file system. I could create a backend Node application, but that would not benefit me at all.
HTL Loader
According to the README file, the “HTL Engine for JavaScript” is usually paired with the NPM package “HTL Loader” written by Thomas Jaggi and Tobias Bocanegra. This package utilizes the HTL Engine for JavaScript in a Webpack loader to produce a bundled library to be used in a front-end project. This was exactly what I needed!
Although this package was a suitable match, I faced difficulties making it work and encountered Webpack errors. Considering the code hadn’t been updated in two years, compatibility with the latest Webpack version was a concern.
HTL Template Loader
Seeking alternatives, I discovered the NPM package “HTL Template Loader” created by Jan Nicklas, which successfully rendered a simple HTL template when I started the Webpack server.
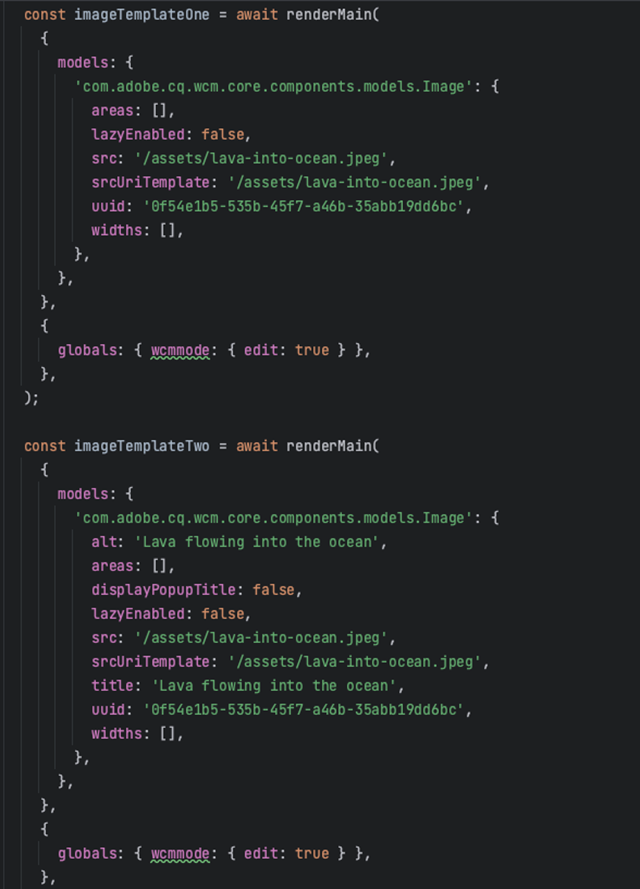
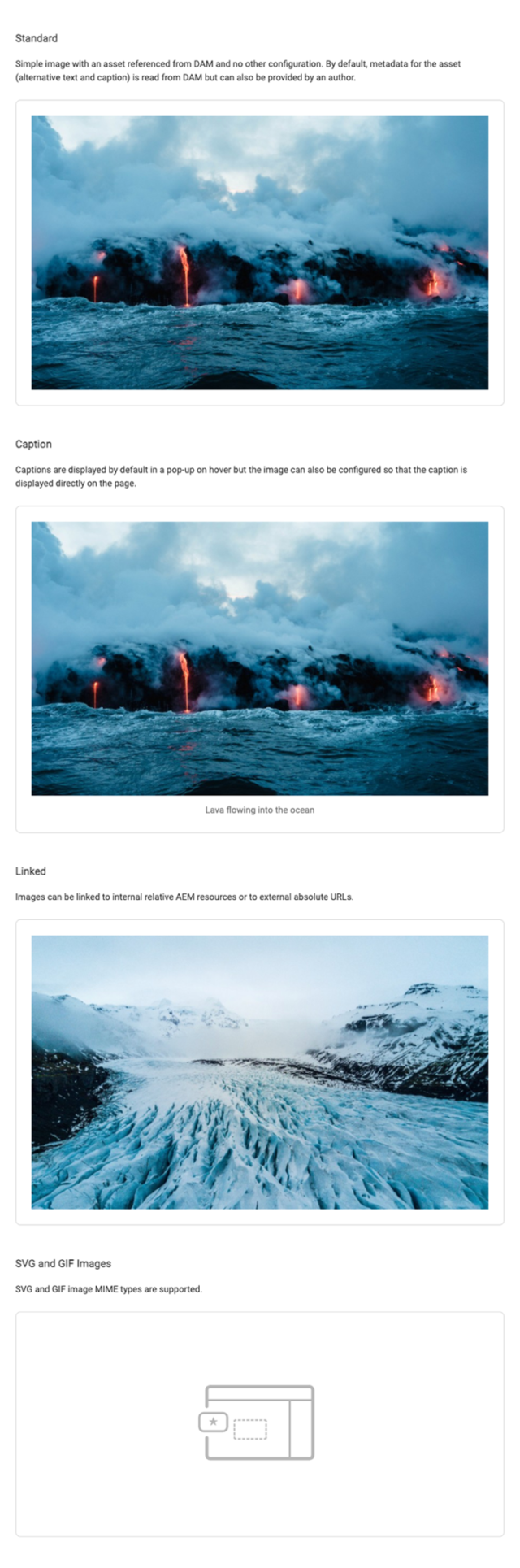
To further validate the accuracy of the HTL Engine for JavaScript, I tested a more complex HTL template used in the Core Image V2 component. The template also made use of the ‘data-sly-use’ block statement to include an HTL template named “template” which would be shown if there was no data presented to the component. I would be able to test if the HTL Template Loader could include another template during the transpile process. Everything went quite smoothly. The HTL Template Loader was able to call the HTL Engine for JavaScript to parse the template and include the “template” template. When the Webpack Server refreshed the web page I was a little bit disappointed that no image appeared on the screen. I verified my data. All the properties were named correctly. Upon closer examination, I realized that this component required some JavaScript to display correctly. I copied the “image.js” file from the Image V2 Client Library into my project. I then updated the code to use TypeScript and fixed any linting errors. I restarted my Webpack Server and voila a beautiful image element appeared on my screen. I added a few different configuration options and was pleased as a new image element was displayed according to the configurations. I was living my Pattern Lab days all over again.


Testing an HTL Template Outside of AEM
The attached NPM project demonstrates the functionality of displaying image components using HTL templates but it still a Proof of Concept (POC). The transpiled bundle is still too large (3.2 MB). The HTL Engine for JavaScript assumes the availability of the Node JS Core modules and I addressed some compatibility issues by adding polyfills and fallbacks. Further improvements could be made by testing more complicated HTL templates and identifying any discrepancies between the rendered HTML of the HTL Engine for JavaScript and AEM.
Once further testing has been completed, there are exciting possibilities for future development, such as creating an HTL plugin for Pattern Lab or updating the existing Storybook App to use the latest HTL Engine. The sky is the limit. Ultimately, developers need a reliable way to test HTL templates outside of AEM without requiring an AEM license.
Take a further look at this example HTL project, where you can choose code and download zip.