Welcome back to this case study on doing a lift and shift from Drupal to Sitecore 10.2 and SXA. In this article, we’ll show the theme setup, the grid setup and the base sxa component.
Theme
Since we are using SXA, we used the sxa cli to create our theme and upload into Sitecore. I deleted all the scss, css, and images that came with the new theme by default. In order to get things up and running quickly, I got the content of the css and javascript files from the live site and included in my theme. These were minified into the pre-optimized-min files.
Once the theme is uploaded into Sitecore, navigate to the “site/presentation/page designs” node and set the default theme to your new theme.
Grid
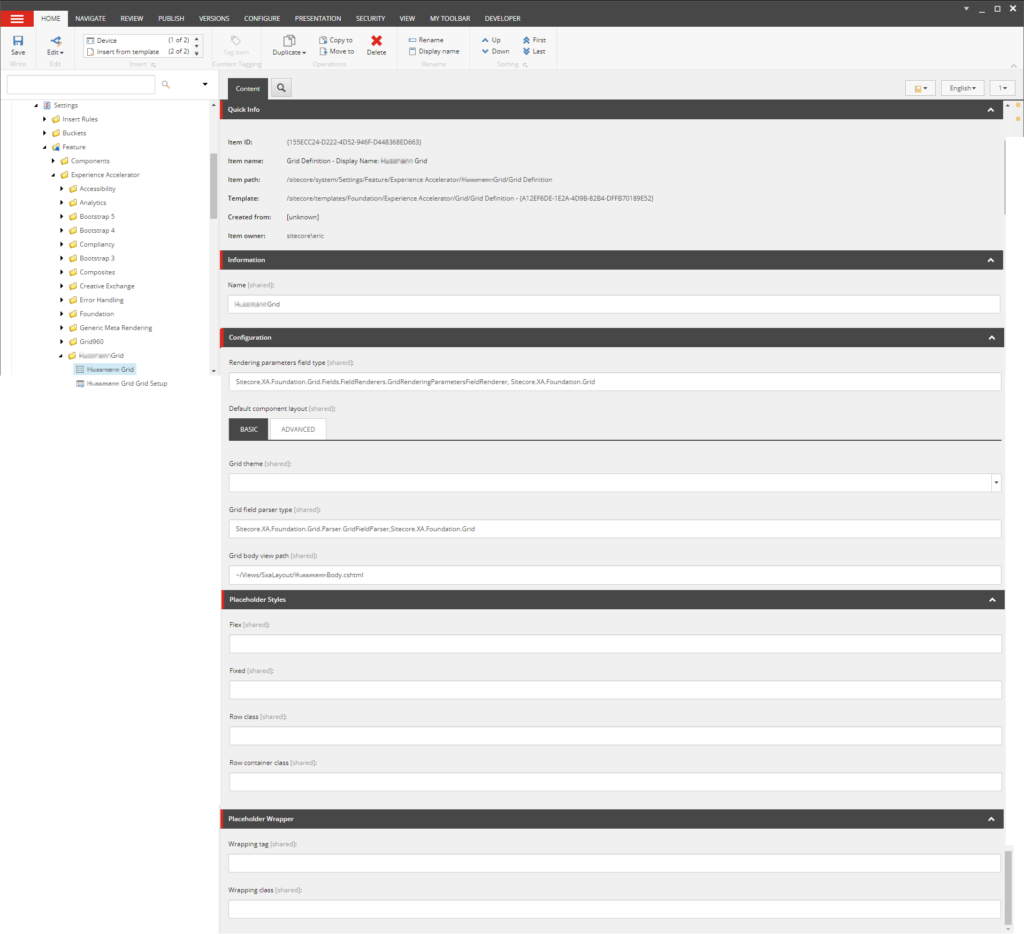
The next step was to create a custom grid. Sitecore 10.2 uses Bootstrap 4 as the default grid. Based on how I wanted to build components and the timeline to complete the project, I did not want to recreate the styles from scratch or untangle them from the live site to apply to the new html structure. I duplicated the Bootstrap 4 Grid (/sitecore/system/Settings/Feature/Experience Accelerator/Bootstrap 4) to create my custom Grid. After I renamed the grid definition and grid setup items to match the name of my project. I deleted the device definitions under the grid definition item as I do not want them to show in the standard sxa styles dialogs. I cleared the fields under placeholder styles and placeholder wrappers so Sitecore does not add any extra classes to my html structure.
I created a new grid body view file so I could add the matching tags from the drupal site to sitecore’s html structure. I set the Grid body view path to a new cshtml file on the grid definition item.
@using Sitecore.Mvc
@using Sitecore.XA.Foundation.Grid.Extensions
@using Sitecore.XA.Foundation.SitecoreExtensions.Extensions
<div>
<!-- #header -->
<header class="@Html.Sxa().GridPlaceholderClasses("header") site-header" role="banner">
@Html.Sitecore().Placeholder("header")
</header>
<!-- /#header -->
<!-- #content -->
<main id="main-content" class="@Html.Sxa().GridPlaceholderClasses("main")">
@Html.Sitecore().Placeholder("main")
</main>
<!-- /#content -->
<!-- #footer -->
<footer class="@Html.Sxa().GridPlaceholderClasses("footer") site-footer">
@Html.Sitecore().Placeholder("footer")
</footer>
<!-- /#footer -->
</div>
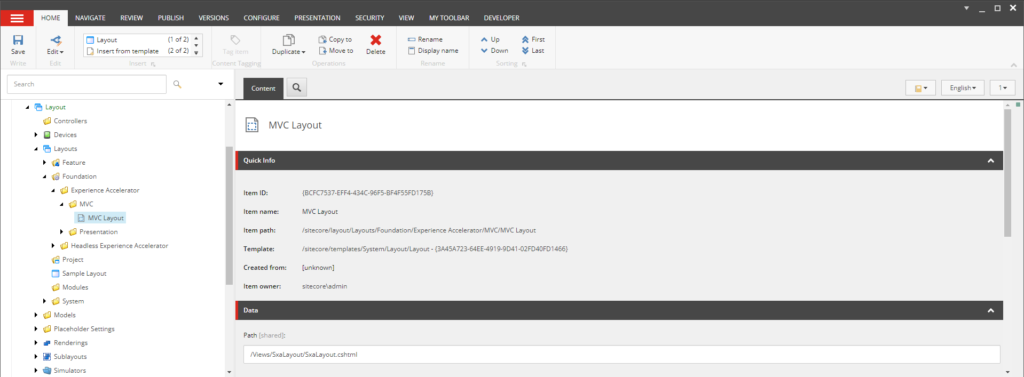
Recall in SXA, the default MVC layout uses the view file SxaLayout.cshtml
<body @Html.Sxa().Body().Decorate()>
@Html.Sitecore().Placeholder("body-top")
@Html.Sxa().GridBody()
@Html.Sitecore().Placeholder("body-bottom")
@foreach (string script in assetLinks.Scripts)
{
@Html.Raw(script)
}
</body>
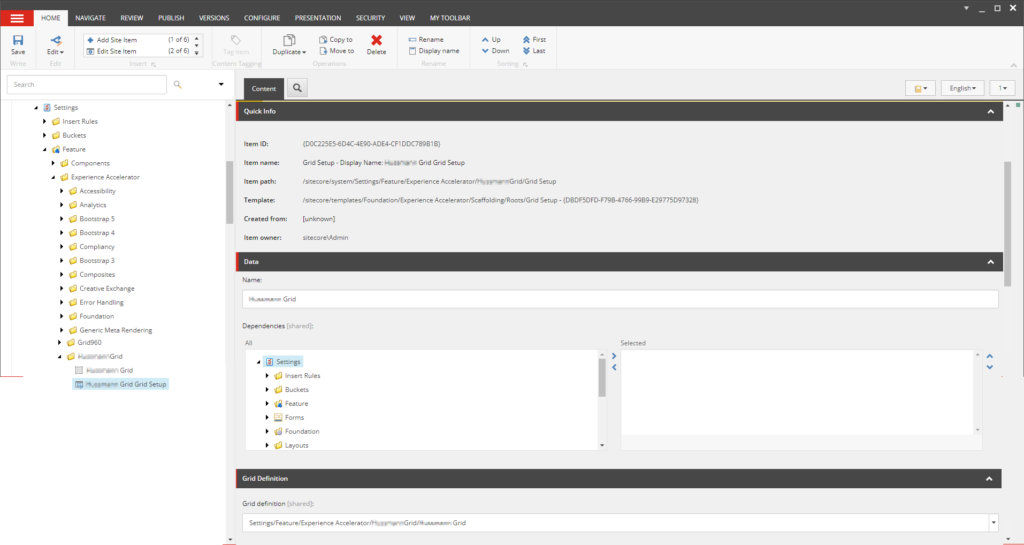
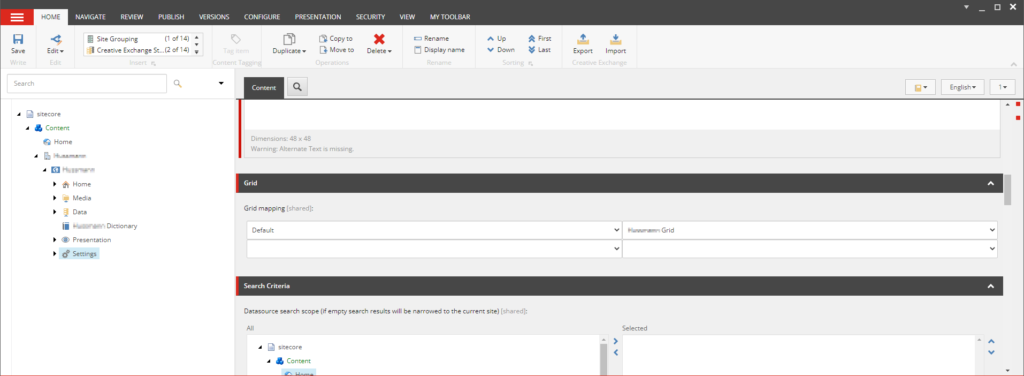
The @Html.Sxa().GridBody() function calls the grid body view path of the grid. In order to call our new custom grid body, I assigned the new grid on my site’s setting item in the grid mapping section.
SXA Component Base
The last piece of the puzzle was to create a base cshtml file that I could use for all of my components. The majority of the the default sxa view files look similar to this richtext.cshtml.
@using Sitecore.XA.Foundation.MarkupDecorator.Extensions
@using Sitecore.XA.Foundation.RenderingVariants.Extensions
@using Sitecore.XA.Foundation.RenderingVariants.Fields
@using Sitecore.XA.Foundation.SitecoreExtensions.Extensions
@using Sitecore.XA.Foundation.Variants.Abstractions.Fields
@model Sitecore.XA.Foundation.Variants.Abstractions.Models.VariantsRenderingModel
@if (Model.DataSourceItem != null || Html.Sxa().IsEdit)
{
<div @Html.Sxa().Component(Model.Rendering.RenderingCssClass ?? "rich-text", Model.Attributes)>
<div class="component-content">
@if (Model.DataSourceItem == null)
{
@Model.MessageIsEmpty
}
else
{
foreach (BaseVariantField variantField in Model.VariantFields)
{
@Html.RenderingVariants().RenderVariant(variantField, Model.Item, Model.RenderingWebEditingParams, Model)
}
}
</div>
</div>
}
I did not want to include the containing div nor the component-content div. I created the following componentbase.cshtml.
@using Sitecore.XA.Foundation.MarkupDecorator.Extensions
@using Sitecore.XA.Foundation.RenderingVariants.Extensions
@using Sitecore.XA.Foundation.RenderingVariants.Fields
@using Sitecore.XA.Foundation.SitecoreExtensions.Extensions
@using Sitecore.XA.Foundation.Variants.Abstractions.Fields
@model Sitecore.XA.Foundation.Variants.Abstractions.Models.VariantsRenderingModel
@foreach (BaseVariantField variantField in Model.VariantFields)
{
@Html.RenderingVariants().RenderVariant(variantField, Model.Item, Model.RenderingWebEditingParams, Model)
}
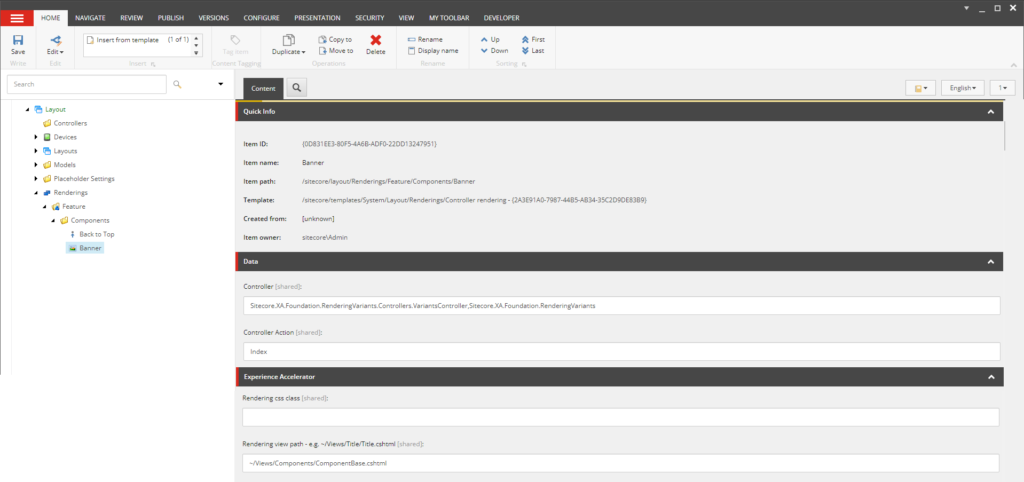
For each component (rendering) we created, we would call the default SXA controller Sitecore.XA.Foundation.RenderingVariants.Controllers.VariantsController, Sitecore.XA.Foundation.RenderingVariants, the index controller action, and the ~/Views/Components/ComponentBase.cshtml for the rendering view base. We were able to save some time and have fewer projects in the solution by not creating a new cshtml file per component. When we created our components, we would be sure to not have any extra html to cause problems with the existing css.
 Creating a page
Creating a page
With our custom theme and grid setup, I was able to create a new page in Sitecore. When I viewed the page, it came up blank, but had the html structure from the custom view body. At this point I was able to start lifting and shifting components!
Do you need to migrate your site? Reach out to see how Perficient can help you migrate your site.