Two weeks ago, in preparation for Adobe’s NextGen eCommerce event in Dallas TX, Adobe asked us if we would demo their Edge Delivery Services product (EDS). The product was officially announced at Adobe Summit 2023 in March, and at the time all we had was a tutorial. So, I relayed the request from Adobe to our team, and within a day we determined it was possible to create a demo. The small swat team was off to work and within two days we almost had a production-ready demo.
Here’s how we did it.
Perficient Adobe Blogs Site
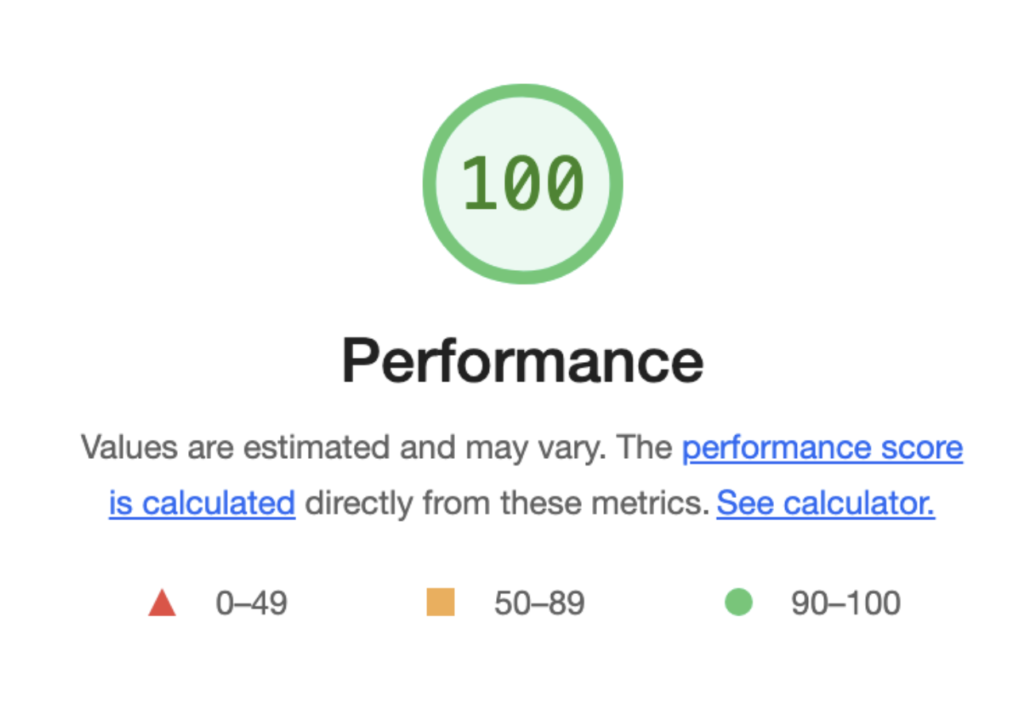
The Project Franklin tutorial is centered around blog sites. So we began by taking our current Adobe blog site and migrating it to Edge Delivery Services. That process helped us prove the viability of the product. It also helped educate us on how to map content spots inside of a Google Doc to the code that renders the content. Once we moved over to Edge Delivery Services, we improved our Lighthouse performance score by 60 points on our pages.
Adobe wasn’t lying when they talked about how fast this architecture proves out. It’s blazing fast and efficient!

 NGC Blog Lighthouse Score
NGC Blog Lighthouse Score
Taking on a Product Detail Page
After communicating to Adobe that we were prepared for the demo, they asked if we could expand the demo to include a product detail page example. Seeing as this was a content and commerce event, we accepted the challenge.
To keep it simple, we mocked up a JSON response that provided us the product specification information. We then used Google Docs to host marketing-related information about the product. We enhanced our code to merge the product specifications with its romance copy and the results were compelling. Our first attempt had Lighthouse scores of 98%. See our product detail page example here. What amazed me most was the speed at which we developed the solution using this framework compared to traditional CMS development.
Obviously, we’re not dealing with like-for-like requirements where we’re ensuring complete adherence to authoring principles, but the Google Editor proved to be a suitable replacement. The speed of development using this framework clearly proved to be much faster and more efficient. In the end, requirements will dictate the approach that is needed, but this solution has clear benefits.
Quick Tip: Solve Cache Invalidation
When building Edge Delivery Services pages, we quickly learned that cache invalidation happens when the content inside the Google Doc is republished. However the dynamic loading of data happens in real time. We found that you can purge the cache using the Fastly API, which was useful in our debugging.
Edge Delivery Services VIP Program
As an Adobe Platinum Partner and 2023 Adobe Digital Experience Partner of the Year, we are on a shortlist of partners that are able to include clients in a VIP program. If you are interested in learning more about this, please get in touch. We can talk through some of your use cases and determine if there is a good fit for this solution.