Aloha Trailblazers!
In any ecosystem, building flexible and reusable components is crucial to maintaining clean and efficient code. In Salesforce, Lightning Web Components (LWC) is also a robust framework. It empowers developers to create modern, high-performance web applications. A standout feature contributing to the enhanced reusability of components within LWC is the incorporation of slots.
What are Slots in LWC?
In Lightning Web Components, slots enable you to design components that can receive and display content from their parent components. Picture a slot as an empty space inside a component where you can put content. This feature enables you to create versatile components that you can tailor to fit different situations simply by adding content where needed.
Let’s understand with an example to see how slots work.
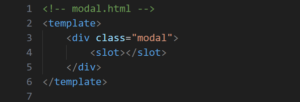
In the below example, <slot></slot> tag acts like a placeholder wherein we can assign the content.

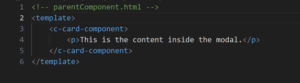
Now, in the snippet below, we are placing our modal component into another parent component. Everything placed within <p> tag within the parentComponent will be injected in the slot tag of the modalComponent.

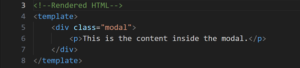
Once we render the modalComponent it will look like this:

Enhancing the Flexibility Using Named Slots
In our above example we were using a default slot, LWC supports the usage of named slots. Named Slots allow you to have multiple placeholders in your component, each can be used for a specific purpose. Let’s modify our above example to incorporate a header and a body.
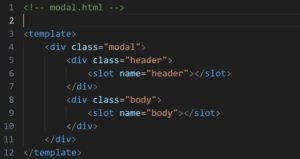
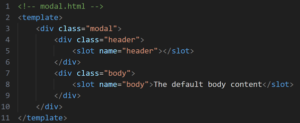
In our modified modal component we added a slot named header and another with the name body.

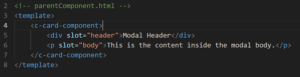
Now when we reuse this component we can provide different values for both slots.

Adding Default Values
You can also add default values to your components. These values will be used if no data is provided to the slots.
Let’s see an example of our modalComponent. In our slot named body, we have added a default value which will be rendered if no value is provided by the component where it is placed.

In our parent, we are not passing any values to the body slot thus it picks up the default value provided.
What are the Benefits of Using Slots?
Customizable Components: Slots allow you to create components that can change their appearance or behavior based on what you put inside them. It’s like having a Lego block that can transform into different shapes depending on the pieces you add.
Flexible Design: With slots, you can design components to be like open boxes where you can place different things inside. It’s similar to how you can customize your backpack by adding or removing pockets based on what you need to carry.
Reuse Your Components: Slots make it easy to reuse the same component in different situations. It’s like having a versatile tool that you can use for various tasks around the house, whether you’re fixing a leaky faucet or assembling furniture.
Simplify Development: By using slots, you can simplify the process of building your app because you don’t have to create separate components for every possible variation. It’s like having a magic wand that lets you create different spells by combining different ingredients.
Adapt to Different Needs: Slots allow your components to adapt to different needs without having to rewrite them every time. It’s like having a wardrobe full of clothes that you can mix and match to create different outfits for different occasions.
Conclusion
In LWC, slots allow you to create flexible, customizable components, allowing for easy reuse and adaptation to fit a variety of situations. They simplify development and facilitate the creation of dynamic and user-friendly web applications.
Want more? Check out some related blogs: