HTML5 is the newest version of HTML, the language used to make web pages. It comes with significant changes to how developers work with HTML, with the goal of making websites more clear, easier to create, and available to everyone. HTML5 focuses on making web content more understandable, keeping design separate from content, making sure websites can be used by all people, and reducing the need for extra tools. To understand HTML5, it’s important to see how these goals affect how developers build websites.
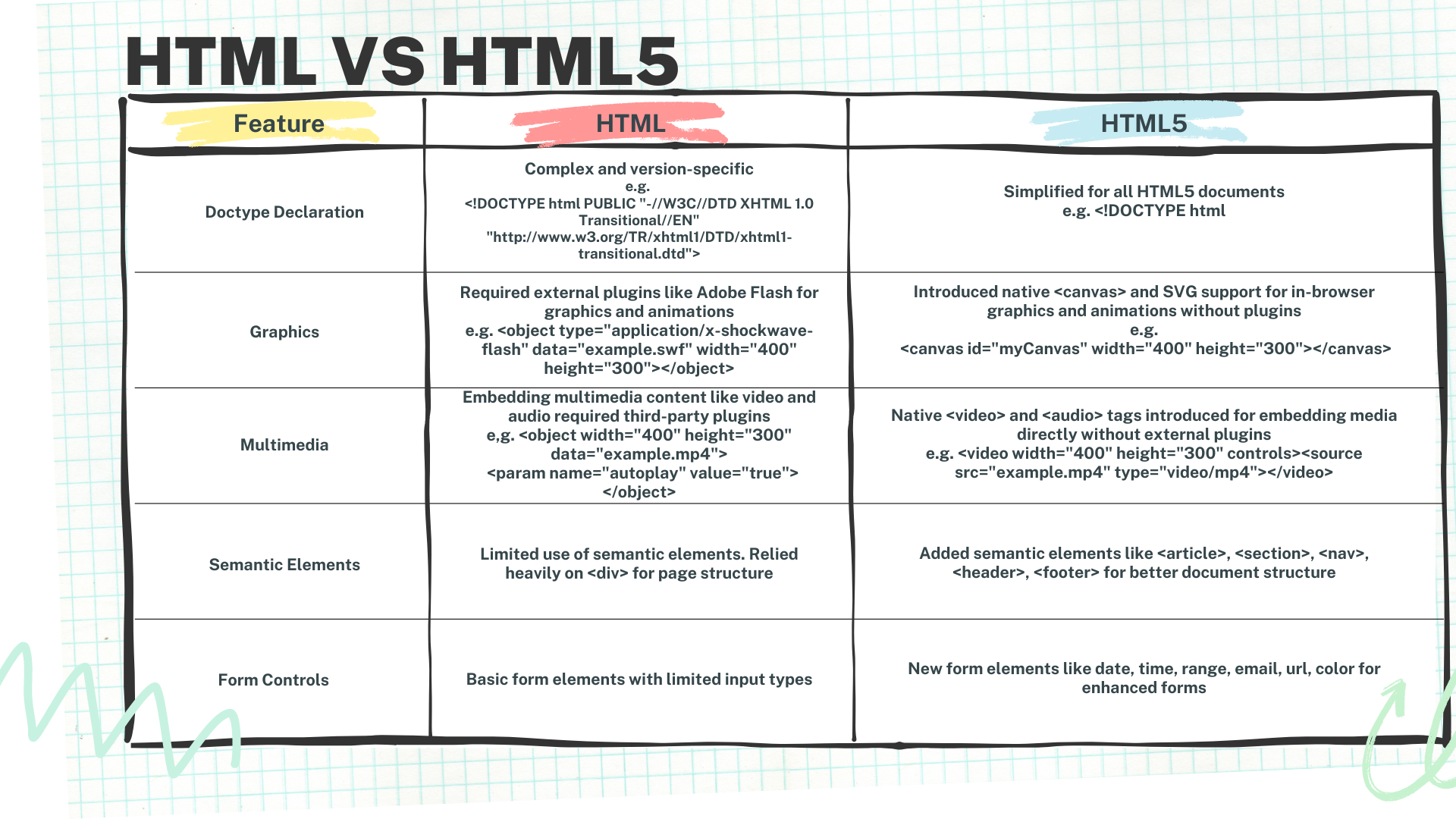
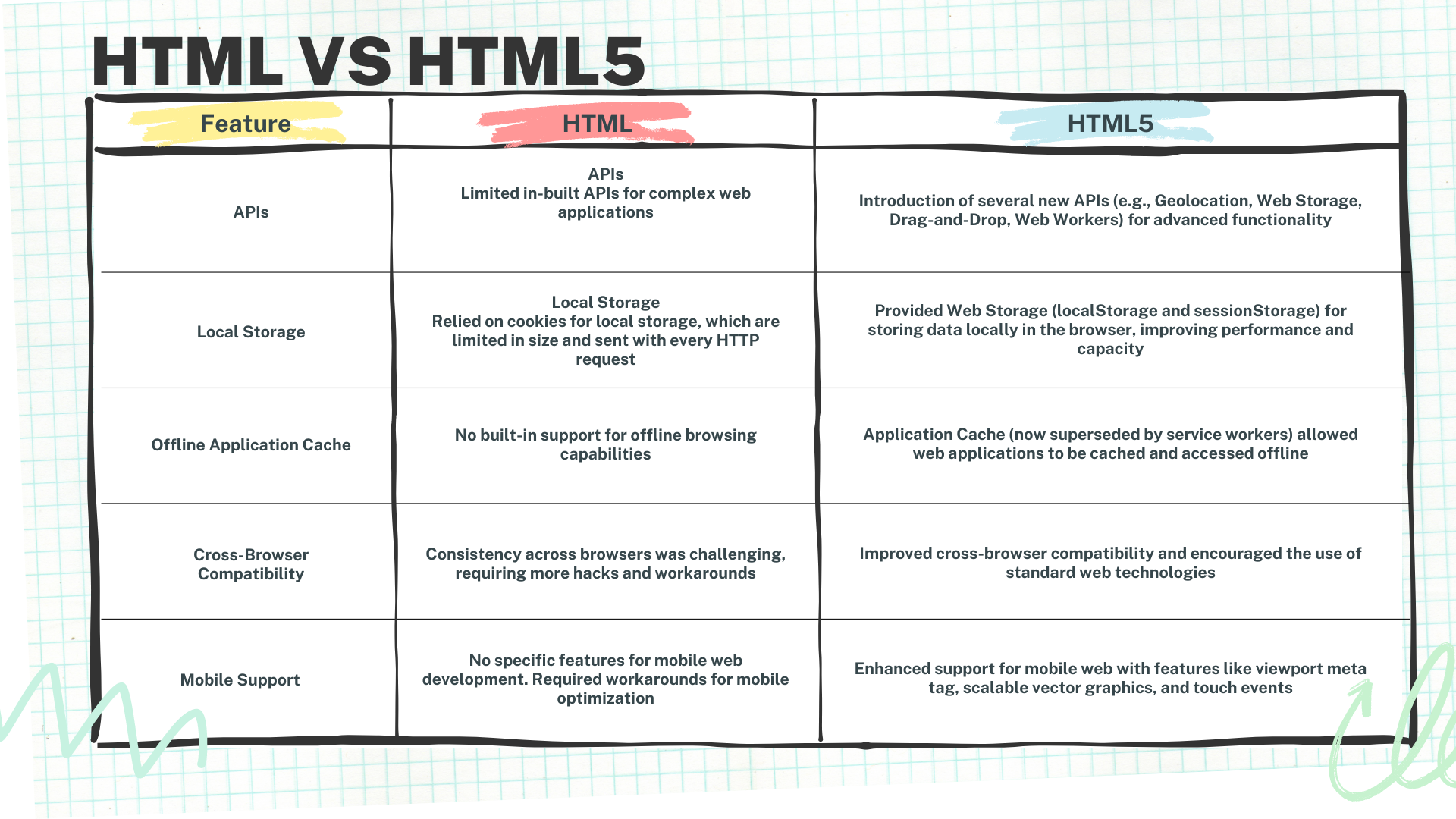
Features of HTML vs HTML5

 1. Semantic Elements
1. Semantic Elements
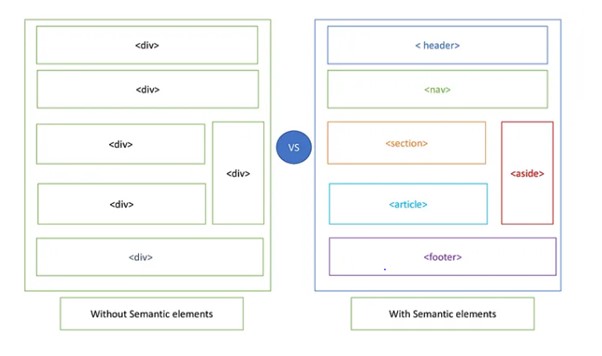
Semantic elements were introduced in HTML5 to provide clearer and more meaningful structure to web documents, improving accessibility, SEO, and overall user experience by conveying specific content meaning.
On the other hand, semantic elements carry inherent meaning about the content they wrap. For example:
- <header> indicates the beginning of a section or a group of introductory content.
- <footer> represents the end of a section or the concluding content.
- <nav> denotes a navigation section containing links to other pages or parts within the same page.
- <article> encapsulates standalone content, such as a blog post or news article.
Advantages of Semantic Elements
- Improved Accessibility: Semantic elements help people with disabilities use websites more easily. For example, screen readers can understand the structure of the page better, making it easier for visually impaired users to navigate.
- SEO Benefits: Search engines prefer webpages with semantic structures. Using semantic elements helps search engines understand the content better, which could improve the site’s ranking in search results.
- Maintenance Made Simple: Semantic elements lead to cleaner and easier-to-handle code for developers. They make it simpler to understand a page’s layout, even for those who are not familiar with the site, making maintenance tasks more straightforward.
2. Integration of Multimedia
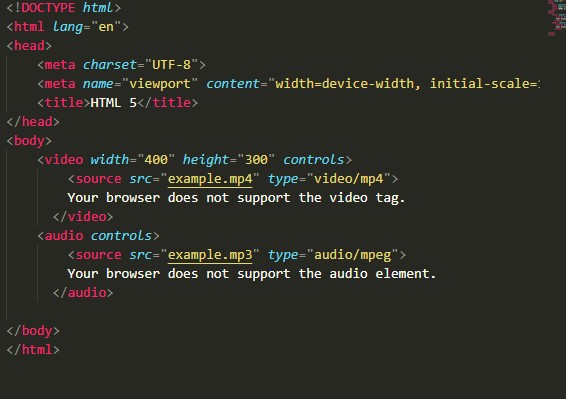
HTML5 introduces <audio> and <video> tags for embedding multimedia directly into web pages without relying on third-party plugins.
- Example

This reduces dependency on plugins like Adobe Flash or Silverlight, enhancing accessibility and user experience.
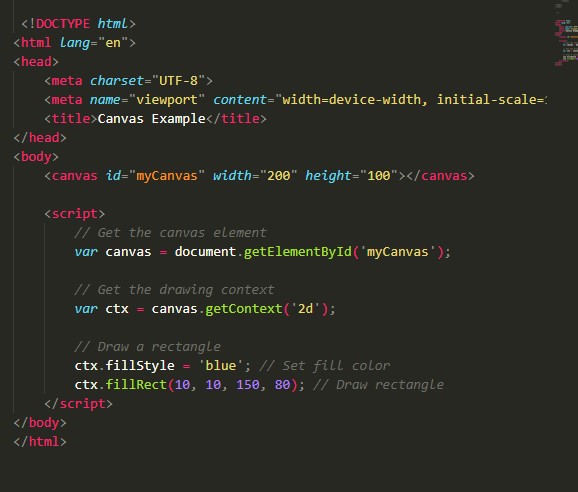
3. Canvas Element for Dynamic Graphics
HTML5 includes the <canvas> element, allowing developers to draw graphics and animations dynamically using JavaScript.
- Example:

This enables the creation of interactive visualizations and games without additional plugins or frameworks.
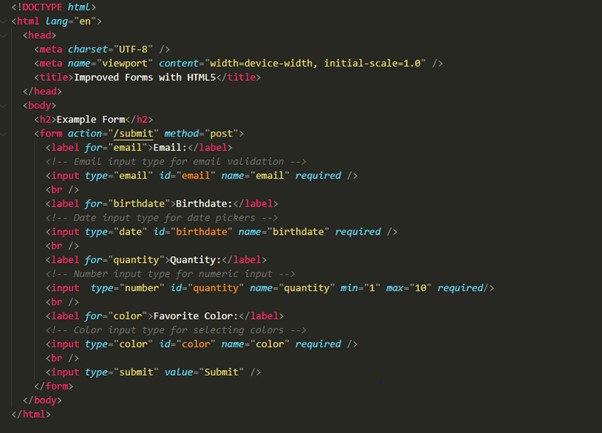
4. Improved Forms
HTML5 introduces new input types and attributes for enhanced form functionality, such as email validation and date pickers.
- Example:

This streamlines user input and improves the overall user experience on web forms.
Conclusion
HTML5 transforms web development by introducing semantic elements for clearer structure, enabling multimedia integration without plugins, facilitating dynamic graphics with the canvas element, and improving forms with new input types. These advancements enhance accessibility, SEO, and maintenance while empowering developers to create more engaging and user-friendly websites. Overall, HTML5 drives innovation and shapes the future of web development towards a more interactive and accessible online experience.





Understanding the significance of HTML5 in modern web development is like unlocking the foundation of the digital world! HTML5’s versatility and robust features empower developers to create dynamic and interactive web experiences that were once unimaginable. It’s inspiring to see how this technology continues to shape the internet landscape, driving innovation and pushing boundaries. With HTML5 at the forefront, we’re not just building websites; we’re crafting immersive digital environments that engage and delight users. Here’s to embracing the power of HTML5 and shaping the future of the web
great article for sharing. the new HTML. how about boostrap, CSS3