According to our State of Open-Source Testing 2020 Report, Selenium is by far the most widely used open-source automation framework for functional testing of web applications, with over 81% of respondents utilizing it.
We’ll talk about iFrames in this blog, including what they are, how they differ from frames, and how to manage them using Selenium. Let’s get going!
Contents
- What are iFrames?
- What is the difference between Frames and iFrames?
- How to identify iFrames on a page?
- Selenium Methods on Handling iFrames
What are iFrames?
A webpage inside another webpage is known as an “iFrame”: A website can be embedded inside the current HTML page using an inline frame, which uses iFrame tag. They are also a well-liked method of adding outside content—like advertisements—into websites.
It’s challenging to use Selenium to work with iFrames. To choose the appropriate frame to interact with, you must use sound programming to create the logic. Otherwise, Selenium won’t be able to locate your location because it is first looking in the wrong area.
What is the difference between Frames and iFrames?
iFrames are designed to embed whole web pages inside another webpage that already exists. With frames, you may divide the screen into several pages (both horizontally and vertically), each of which shows a distinct document. The security of iFrame and Frames is equal.
How can I tell whether a page has iFrames?
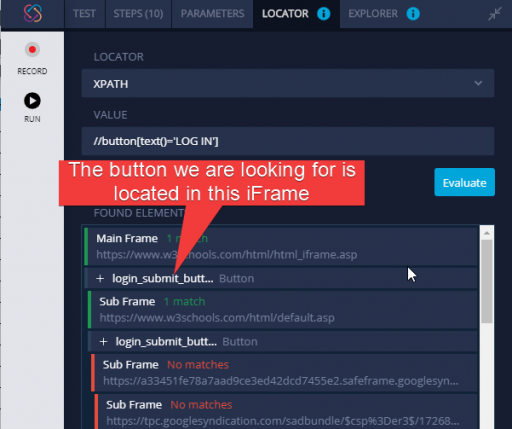
The Smart Test Recorder makes it simple to recognize iFrames. You can search for an element by selecting the Locator tab inside the recorder; while assessing the element’s position, it will also indicate in which iFrame it is situated.
The locator displays all of the iFrames that are present on the website, as well as the Frame the element is situated in, as can be seen in the image below.

Handling iFrame with Selenium
iFrames are handled by the switchTo() method in Selenium WebDriver. Examples of the code that will be used in Java is shown below.
Java:
WebElement element = driver.findElement(By.xpath("//iframe"));
driver.switchTo().frame(element);
You can also switch to an iFrame by the Index of the frame. In Java:
driver.switchTo().frame(0); // Index 0 for example
//Additionally, you can change to an iFrame by ID or name; all you need to do is provide the ID or name of the iFrame using Java
driver.switchTo().frame(“frameone”); // frameone is the ID of the iFrame
After switching to an iFrame, Selenium also provides a quick way to switch to the parent frame:
driver.switchTo().parentFrame();
Conclusion:
We now have an understanding of What are iFrames, what is the difference between Frames and iFrames, how to identify iFrames on a page, Selenium Methods on Handling iFrames.