Detect System Theme Preference Change Using JavaScript
JavaScript and CSS allow users to detect the user theme preference with CSS' prefers-color-scheme media query. It's standard these days to use that preference to show the dark or light theme on a given website. But what if the user changes their preference while using your app?
To detect a system theme preference change using JavaScript, you need to combine matchMedia, prefers-color-scheme, and an event listener:
window.matchMedia('(prefers-color-scheme: dark)')
.addEventListener('change',({ matches }) => {
if (matches) {
console.log("change to dark mode!")
} else {
console.log("change to light mode!")
}
})
The change event of the matchMedia API notifies you when the system preference changes. You can use this event to automatically update the site's display in real time.
I love that this API allows detecting user preference on a system level. Catering to user needs is an important part of creating a great web experience!
![How I Stopped WordPress Comment Spam]()
I love almost every part of being a tech blogger: learning, preaching, bantering, researching. The one part about blogging that I absolutely loathe: dealing with SPAM comments. For the past two years, my blog has registered 8,000+ SPAM comments per day. PER DAY. Bloating my database...
![Chris Coyier’s Favorite CodePen Demos]()
David asked me if I'd be up for a guest post picking out some of my favorite Pens from CodePen. A daunting task! There are so many! I managed to pick a few though that have blown me away over the past few months. If you...
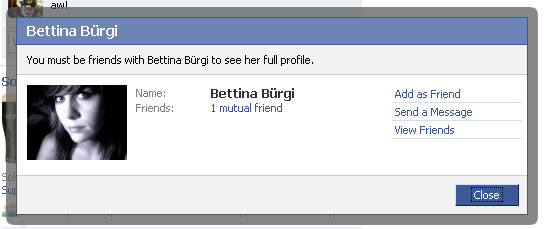
![Facebook-Style Modal Box Using MooTools]()
In my oh-so-humble opinion, Facebook's Modal box is the best modal box around. It's lightweight, subtle, and very stylish. I've taken Facebook's imagery and CSS and combined it with MooTools' awesome functionality to duplicate the effect.
The Imagery
Facebook uses a funky sprite for their modal...
![dat.gui: Exceptional JavaScript Interface Controller]()
We all love trusted JavaScript frameworks like MooTools, jQuery, and Dojo, but there's a big push toward using focused micro-frameworks for smaller purposes. Of course, there are positives and negatives to using them. Positives include smaller JS footprint (especially good for mobile) and less cruft, negatives...