Performance Matters. According to Amazon, 1 second of load lag time would cost them 1.6 billion in sales per year. Walmart says, for every second of improvement, they receive a 2% conversion increase. According to Akamai, every 100-millisecond delay in website load time can hurt conversion rates by 7%. And for every second delay in a mobile page load, conversions can fall by up to 20%.
Visitor expectations have also been rising. According to a study by Akamai, 47% of people expect a web page to load in two seconds or less. This is not the same forgiving web where load times of 3-5 seconds are acceptable. According to Pingdom, sites that load in five seconds have a 38% bounce rate.
The Problem with MVC
There is a limit to how much you can optimize page performance in a traditional MVC driven Sitecore site. The Pipelines that handle requests are incredible pieces of engineering. They are optimized with caches to ensure they run as efficiently as possible, but there is an inherit limit on how well they can perform. Often the biggest benefit of the yearly upgrade cycle was micro-optimizations to this implementation.
Even with scaling horizontally (adding servers) and vertically (using bigger servers) there is only so much juice you can squeeze out of the underlying architecture to improve performance. I’ve often seen clients disable Sitecore’s marketing features or put the entire site behind a CDN that prevents those features from functioning properly in an effort to improve performance.
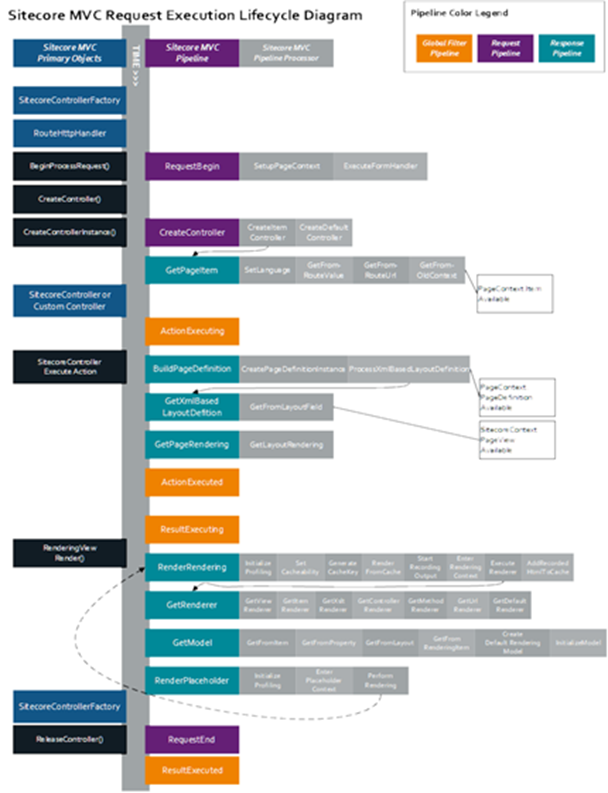
And while some of these strategies can help you attain satisfactory performance targets, they are still impacted by the inherent limitations of a server side rendered MVC architecture. If you look at the complexity of the request and response pipelines, it is abundantly clear that there is too much that needs to occur to truly optimize your requests for performance.
A Better Architecture for Performance
Many people tout the performance benefits of a headless architecture, but they don’t do a great job conveying the reasons and implications of the architecture. I think we often blend a few different things together when talking about headless, and really only when considering everything, do we really understand the paradigm shift that this architecture brings to our solutions.
When we say headless is more performant, we are actually referring to the confluence of several factors at once:
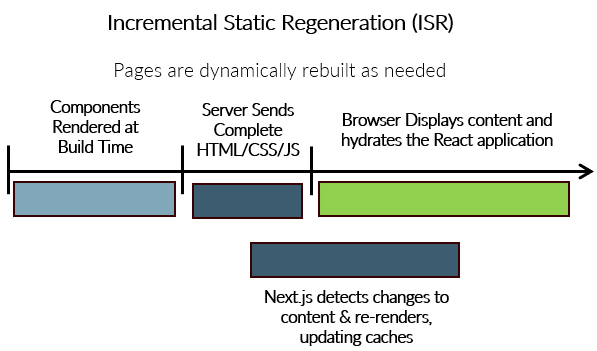
- Framework Efficiencies – The ability for frameworks like Next.js to support server-side generation (ISG), incremental static regeneration (ISR) as well as the traditional Server-Side Rendering.
- Publishing Efficiencies – The ability to move some of the layout assembly / reference logic to publish time instead of rendering time.
- Optimization Efficiencies – The removal of analytics, personalization and AB testing from the server-side rendering in favor of client-side tools that enable the same types of capabilities.
- Content Retrieval Efficiencies – The efficiency of retrieving published content and layout details through Edge Cached services using Experience Edge.
- Infrastructure Efficiencies – The scale and acceleration provided by serverless hosting providers like Vercel and Netlify.
Framework Efficiencies: Enhancing Performance with Next.js
One of the key factors driving the improved performance in headless Sitecore solutions is the utilization of modern front-end frameworks like Next.js. These frameworks have revolutionized the way web applications are built and rendered, introducing several critical efficiencies that were previously challenging to achieve.
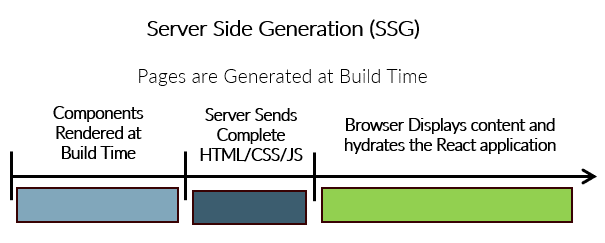
Next.js, in particular, stands out for its support of various rendering strategies, including Server-Side Generation (SSG), Incremental Static Regeneration (ISR), and traditional Server-Side Rendering (SSR). These techniques provide developers with a spectrum of choices when it comes to how and when content is generated and delivered to users.

Server-Side Generation (SSG) allows for pre-rendering entire pages at build time, ensuring that content is readily available and reducing server load during runtime. Incremental Static Regeneration (ISR) takes this a step further by allowing developers to re-generate specific parts of a page when needed, striking a balance between pre-rendering and dynamic content.

Traditional Server-Side Rendering (SSR) is also supported, offering flexibility for applications that require more dynamic content updates. Next.js’ framework efficiencies enable developers to select the rendering strategy that best suits their specific use cases, optimizing the balance between performance and interactivity.
Moreover, these frameworks often come equipped with a host of performance optimization tools, such as code splitting, automatic image optimization, and intelligent caching mechanisms. These features further enhance the overall speed and efficiency of websites built on a headless Sitecore architecture.
Publishing Efficiencies in Headless Sitecore
In a traditional Sitecore setup, content publishing primarily involves updating the database with the latest content changes. However, the real challenge arises when it’s time to render a page or its components. This is where the content from various data sources needs to be dynamically brought together, processed, and rendered in real-time.
Headless Sitecore changes this approach. When content is published in a headless architecture, it goes beyond merely updating the database. Instead, it involves the assembly of the entire page layout and its components into JSON representations during the publish process itself. This means that at the moment of publication, the content isn’t just stored in the database; it’s also precompiled into a format that’s ready for immediate rendering.
This shift from runtime content assembly to publish-time content generation is a game-changer for performance. When a user requests a page in a headless setup, the necessary content is readily available in a pre-rendered JSON format, significantly reducing the computational load on the server. This proactive approach ensures that content retrieval and rendering are almost instantaneous, leading to remarkable gains in website speed and responsiveness.
Optimization Efficiencies with Composable Architectures and Strategic Tooling
Optimizing user experiences and improving website performance are paramount in today’s digital landscape. Traditional server-side rendering in Sitecore often involves the execution of resource-intensive tasks like analytics tracking, personalization, and A/B testing on the server side, which can add significant overhead to page load times. However, in a headless Sitecore architecture, optimization efficiencies come to the forefront by shifting these tasks to the client side.
In the quest for superior user experiences and streamlined content delivery, organizations are turning to composable architectures that enable the strategic integration of cutting-edge tools and technologies. Among the myriad options available, Sitecore Personalize and CDP stand out as a potent choice to drive optimization and enhance engagement.
A composable approach to architecture empowers organizations to assemble a custom set of best-in-class tools and services, seamlessly integrated to address specific optimization needs. This approach transcends the limitations of monolithic systems and opens new horizons for performance enhancements.
Content Retrieval Efficiencies in Headless Sitecore
In traditional Sitecore architectures, content retrieval typically hinges on accessing data stored in the web database, primarily SQL-based. This data comprises page layouts, content components, and other essential website elements. As user traffic scales or when content-rich pages are accessed, retrieving and rendering this content directly from the database can introduce noticeable latency, potentially impacting user experience.
Enter the headless Sitecore approach, which redefines content retrieval with tools like Experience Edge. In a headless architecture, published content isn’t merely stored in a conventional database. Instead, content representations are precompiled into JSON format, which offers a more lightweight and flexible structure for content storage and retrieval. This JSON representation, when coupled with Edge Cached services, promises transformative content retrieval efficiencies.
The essence of Edge Cached services, such as Experience Edge, is to cache these JSON representations at strategic network locations closer to your front-end servers. With the content stored in this manner, the traditional overheads associated with database queries, processing, and rendering are drastically reduced. Accessing a lightweight JSON structure from an Edge Cached service results in significantly reduced latency, allowing for near-instantaneous content delivery to users.
Infrastructure Efficiencies in Headless Sitecore
Optimizing the infrastructure is a crucial aspect of ensuring top-notch performance and scalability in any web solution. In the context of headless Sitecore, Infrastructure Efficiencies become even more critical due to the demand for seamless content delivery and responsive user experiences. This is where modern hosting providers, like Vercel and Netlify, play a pivotal role in transforming the hosting and deployment landscape.
Traditional server setups often involve the procurement, maintenance, and management of physical or virtual servers to handle website traffic. Scaling resources horizontally (adding more servers) or vertically (using bigger servers) can be cumbersome, costly, and time-consuming. This approach, while effective, has its limitations in terms of flexibility and agility.
In contrast, modern hosting providers offer Infrastructure Efficiencies that align perfectly with the principles of a headless Sitecore architecture. These providers offer serverless hosting, which means organizations no longer need to concern themselves with server management. Instead, they can focus on developing and deploying their applications and content.
Serverless Hosting
Serverless hosting providers automatically handle resource allocation and scaling based on traffic patterns, ensuring optimal performance and cost-effectiveness. With this infrastructure, organizations can effortlessly handle traffic spikes during marketing campaigns or traffic surges, all while maintaining consistent performance.
Additionally, these providers often offer content delivery networks (CDNs) as part of their services, further accelerating content delivery to end-users. By caching and distributing content across a global network of servers, CDNs minimize latency and ensure a fast and reliable user experience, regardless of a user’s geographic location.
These serverless providers often also support edge functions. Edge functions are lightweight, serverless compute units that operate at the network’s edge, close to the end-users. They serve as an integral part of modern infrastructure strategies, offering real-time processing and customization of content. This approach introduces an entirely new dimension of speed and efficiency to content delivery.
Wrapping Up
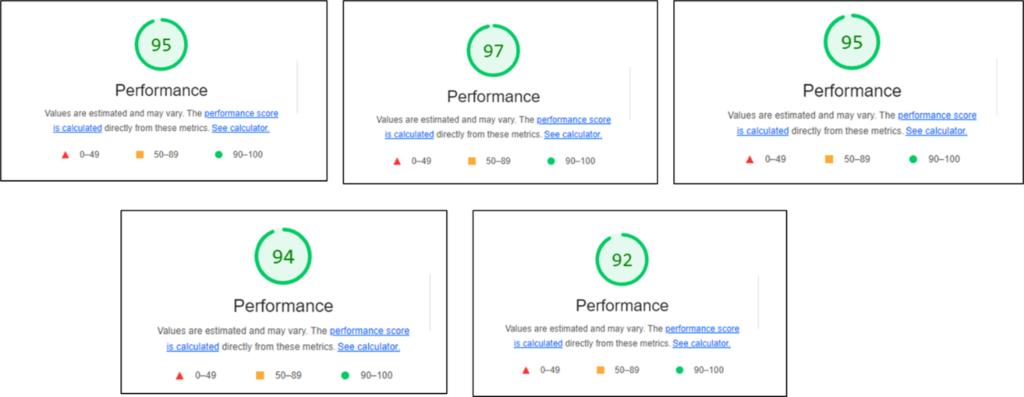
The performance implications of moving to a headless architecture with Sitecore really are a “Big Deal.” It’s not a minor upgrade or micro-optimization to existing approaches, but a complete departure that is aligned to the performance requirements today’s visitors expect. Moving to this architecture has allowed us to attain lighthouse scores over 90 for several clients. Here are a few examples of lighthouse scores from recent headless Sitecore implementations:

These types of scores help boost SEO rankings and improve conversions. If you’re interested in exploring your options for moving from MVC to a headless architecture, Perficient can help.
Reach out to me on LinkedIn, Twitter or fill out our contact form.