Introduction
Prioritizing accessibility at every stage of the web development process is necessary to create a truly inclusive digital environment. A valuable tool that helps developers and testers make sure their digital material is accessible to users of all abilities is the Accessibility Resource Center (ARC) Toolkit. We’ll walk through how to set up and configure the ARC Toolkit in this in-depth guide to help your team achieve accessibility compliance.
Installing the ARC Toolkit
To fully utilize the ARC Toolkit, you must first install it on your preferred web browser. The toolkit is currently widely accessible as a Chrome and Firefox browser extension.
1. Visit the Official Website: Navigate to the official ARC Toolkit website or the relevant browser extension store.
Link – https://chromewebstore.google.com/detail/arc-toolkit/chdkkkccnlfncngelccgbgfmjebmkmce

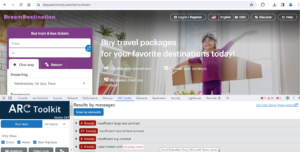
Fig 1.1 ARC Toolkit website
2. Download and Install: Download and install the ARC Toolkit extension by following the instructions. This usually involves selecting the “Add to Firefox” or “Add to Chrome” option. A pop-up will be displayed. Click on ‘Add Extension’

Fig 1.2 Add Extension
3. Activate the Extension: Activate the ARC Toolkit extension after installation. The ARC Toolkit icon will be visible in the toolbar of your browser.

Fig 1.3 Activate the Extension
Go to any URL you choose to test, then right-click the page to make sure it’s working. Choose Inspect to make the ARC Toolkit visible.
Configuring the ARC Toolkit
Configuring the ARC Toolkit ensures that it aligns with your specific needs and requirements. You can personalize the toolkit’s features and settings to improve your accessibility testing process.
- Access the Settings: Click on the ARC Toolkit icon in your browser toolbar, and you should see an option to access settings or preferences. To access the configuration panel, click on it.
- Select Guidelines for Accessibility: The Web Content Accessibility Guidelines (WCAG) and Section 508 are two accessibility standards that the ARC Toolkit supports. Select the standards that align with your project requirements.
- Personalize the Scan Settings: Configure the toolkit to perform specific types of scans based on your testing needs. For example, you might choose to focus on specific categories such as “Best Practices,” “Contrast,” or “Aria.”
Performing an Accessibility Check
Now that you have installed and set up the ARC Toolkit, you’re ready to start performing accessibility checks on your web pages.
1. Navigate to Your Web Page: Launch your browser and navigate to the webpage you wish to check for accessibility.

Fig 2.1 Navigate to the Webpage
2. Activate the ARC Toolkit: Click on the ARC Toolkit icon, and you should see options to start an ARC check or perform a specific type of scan.

Fig 2.2 Activate the ARC Toolkit
3. Review the Report: The toolkit will analyze your web page for accessibility issues and generate a detailed report. This report typically categorizes issues by severity and provides recommendations for improvement.

Fig 2.3 Review the Report
ARC Toolkit Advanced Features
The ARC Toolkit has advanced features that go beyond the standard setup and configuration and can improve your accessibility testing efforts.
- Interactive Mode: Explore the ARC Toolkit’s interactive mode to examine specific page elements and see accessibility data.
- Documentation and Guidelines: Utilize the ARC Toolkit’s documentation and guidelines resources. This invaluable website provides advice on how to resolve typical accessibility problems.
ARC Toolkit setup and configuration is a proactive step towards producing inclusive and universally accessible digital content. Your team will be empowered to smoothly include accessibility into your web development workflow if you adhere to this thorough guidance. Embrace the continuous learning aspect of accessibility and use the ARC Toolkit as a valuable resource in your journey toward building a more inclusive digital landscape.






Very helpful blog. Thanks for sharing.
Very informative blog.
The ARC toolkit extension is truly awesome. You provided an incredibly detailed explanation that is immensely helpful.