In today’s ever-evolving landscape, excelling in the field of software development requires a strong focus on User Interface (UI) design. The ability to captivate users through visually appealing and intuitive interfaces has become crucial. To grab users’ attention and retain their interest, business owners must grasp the principles of UI design and leverage them effectively for their growth.
In this blog, we will elaborate on UI design, its principles, how they are useful, and how to achieve them.
What is UI Design?
User Interface or UI Design refers to all the visual components that we see while opening an app or a website. The goal of UI is to provide an attractive and visually pleasing application or website with different features like colors, iconography, buttons, typography, etc. for the users, which in turn compels them to stay and look through.
Since people need something new and attractive every time, businesses need to turn to modern techniques and there can be nothing better than to ace in the User Interface for your digital media.
Principles of UI Design
While creating UI Design, there are a few principles that need to be kept in mind. Among these principles, Clarity, Consistency, and Flexibility are the main pillars of UI Design.
- Clarity
Clarity is a key feature of UI Design. Users don’t want a cluttered layout filled with high-contrast colors, uneven texts, and fonts. They look for simplicity and easy navigation, so they can find and understand the information that they are looking for. Designers should focus on making a space that is user-friendly and clear to understand.
- Consistency
It becomes very tough for a user to navigate through an app or website if its features are not consistent. Designers need to create a layout where the typography, colors, and more are consistent. Moreover, they also need to ensure that it is similar to any other interface the user might have encountered. This helps the user understand the interface very easily, resulting in better customer experience and satisfaction.
- Flexibility
Nothing can be as engaging as a customized only-for-you app or website. When designers create a flexible UI design, it allows for adaptability according to the unique requirements of the users. This enhances customer satisfaction and results in inclusive as well as engaging interfaces for a wider audience.
- Visual Hierarchy
Visual Hierarchy is a core feature of UI that helps users easily understand the level of importance of different elements in any interface. The job of a designer is to create the interface in such a way that the user can navigate through it and take the desired steps.
Different elements are used to establish the visual hierarchy like Color, Font Style, Size, and more. All these elements contribute together and influence the user to make the desired choice.
- Accessibility
Accessibility is an important feature in UI Design because it makes sure that users with different abilities can access any website or application. Many different elements should be kept in mind to create an all-inclusive space.
For example, an interface shouldn’t convey information only with colors as it becomes tough for color blind people to understand.
- User Control
Giving users the freedom to control their interface is necessary. This makes the user more relaxed and engages with the product in their way because they know better about what they are doing. Let the users find on their own that they have made a mistake and they need to correct it.
Why do we need UI Design Principles?

Interestingly, prospective clients and real estate agents have similar goals when it comes to finding and closing the perfect deal faster, with more ease and efficiency. Using digital solutions, clients can find listings faster while agents can streamline the follow-up and collaboration process through the features and functionalities such applications provide.
- Innovation
When trying to add these principles to the UI design effectively, designers need to experiment with different styles and push their boundaries. This helps to find new ideas and opportunities to make the interface better, leading overall to innovation.
- Better Experience
The principles of UI Design make sure that the user is satisfied with using the product and has had a positive experience. With the help of good UI design, a user can seamlessly navigate through and do the intended tasks.
- Usability
UI design principles also enhance usability as now understanding the interface is quick. Users can navigate and complete tasks easily. They can do whatever they desire without any confusion and with more efficiency.
- Marketing and Branding
When the interface is consistent with different UI elements like colors, typography, or iconography, it helps to create brand value and thus reflects the same. A UI design filled with the principles ensures customer loyalty and trust. Users spread information about a good product, and though it is free marketing, it is the only true marketing one can do.
- Low Costs
When an interface has solid foundations, there is no need for time-to-time alternations. This saves a lot of money for the business.
A way to achieve Clarity, Consistency, and Flexibility in your UI Design?
To achieve Clarity, Consistency, and Flexibility in your UI design, it is deemed important to keep in mind the following techniques. These methods will help you build a strong user-centric interface with easy navigation and control.
1. Clarity
- Use of simple language and delivering the information in a straightforward manner.
- Presenting the information in a structural manner. Group similar elements together and in a logical manner.
- Visual Hierarchy helps to give more clarity to a UI Design by highlighting the important elements.
2. Consistency
- Creating a particular style in your design keeps the design flow working.
- Users need to find familiarity among the different pages they search. The page should indeed be unique but in a familiar way.
- Make sure your design has an interactive interface. For example, common buttons like user feedback or navigation patterns like menu or different tabs.
3. Flexibility
- Make sure your design is flexible and customizable depending on different customer needs.
- Ensure the design responsive interface that suits different screen sizes and has aesthetically pleasing visuals.
- The design should be flexible in changing font size or color so it could be accessible to users with disabilities.
Success Story
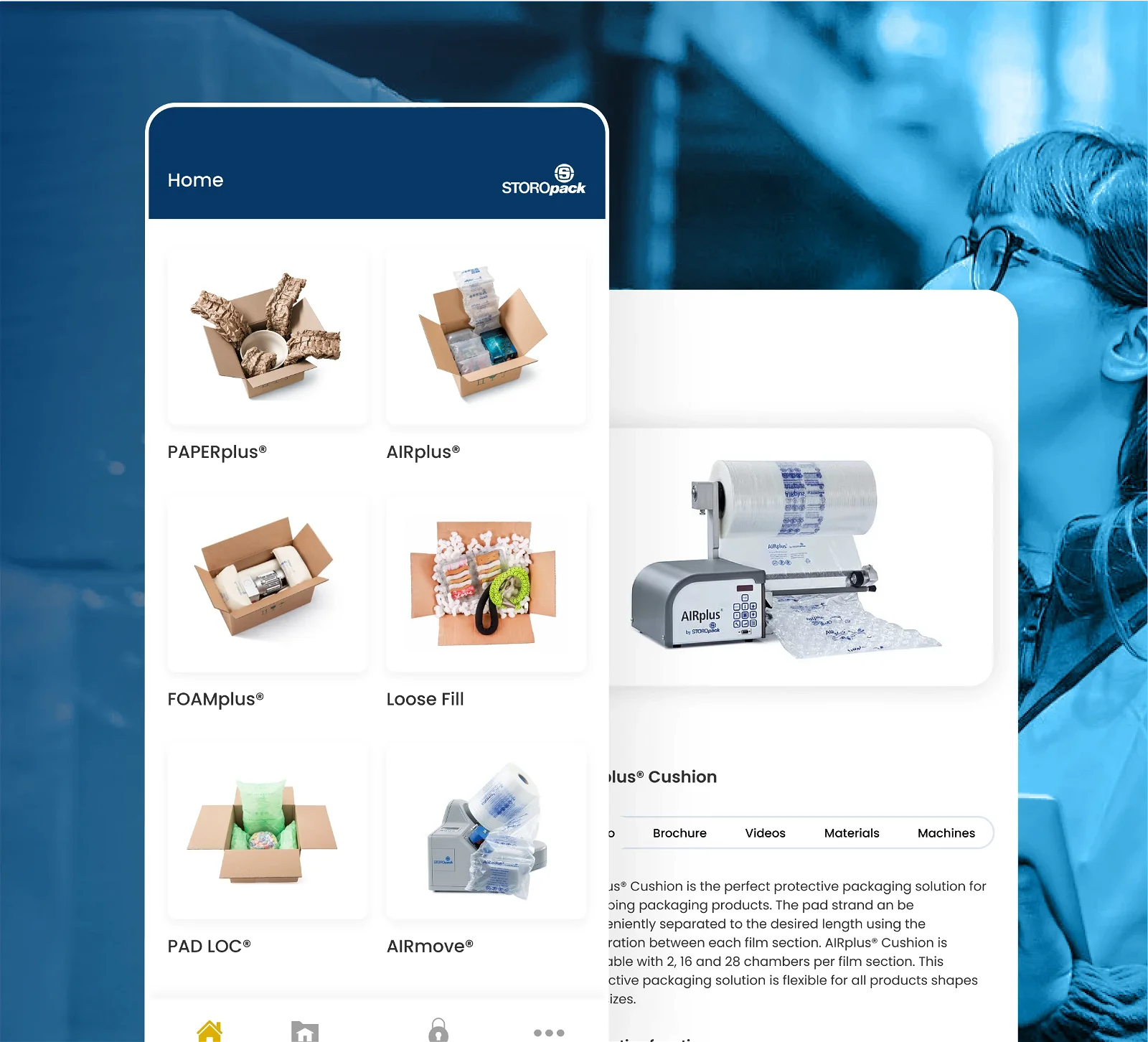
A Mobile Solution that fulfills the User Demands
STOROpack contacted Sunflower Lab after struggling for months with marketing automation software with another company. Sunflower Lab with their highly dedicated team understood STOROpack’s requirements with constant communication and gave many solutions.
Among them, one solution included the need to enhance the user interface and user experience for better functioning of the app. This led to the fulfilment of customer needs and more customer satisfaction.

Conclusion
Clarity, Consistency, and Flexibility serve as the foundation of a perfect UI design. These three principles help in achieving an interface that is more inclusive, user-friendly, engaging, interactive, and attractive. Because of the dynamic nature of this field, designers need to do constant learning and innovating which in turn leads to the growth of that person as well as the company.
If you’ve got an app idea and are looking for a perfect UI and UX design, then Contact Us at Sunflower Lab. We’ve got an amazing team of UI/UX designers, who will dedicatedly work to bring your idea alive.
You might also like
Stay ahead in tech with Sunflower Lab’s curated blogs, sorted by technology type. From AI to Digital Products, explore cutting-edge developments in our insightful, categorized collection. Dive in and stay informed about the ever-evolving digital landscape with Sunflower Lab.