Styling Excellence: Mastering Next.js for Stunning UIs
Perficient
MARCH 12, 2024
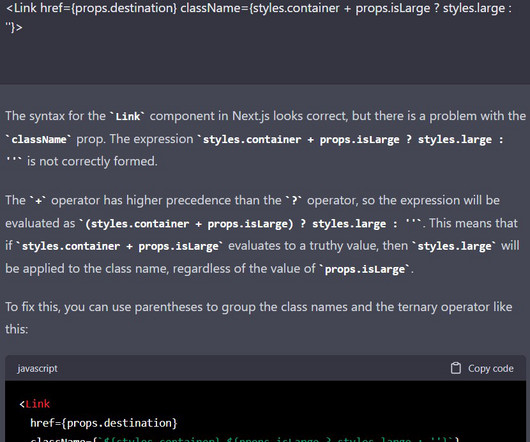
Next.js, a popular React framework, requires mastering styling techniques for excellence. In this blog, we’ll delve into the world of styling in Next.js, focusing on importing global styles, adding styles at the component level, harnessing SASS support, and utilizing CSS-in-JS. Remember to restart your Next.js























Let's personalize your content