Themed websites with multiple color schemes the easy way
Xebia
AUGUST 19, 2022
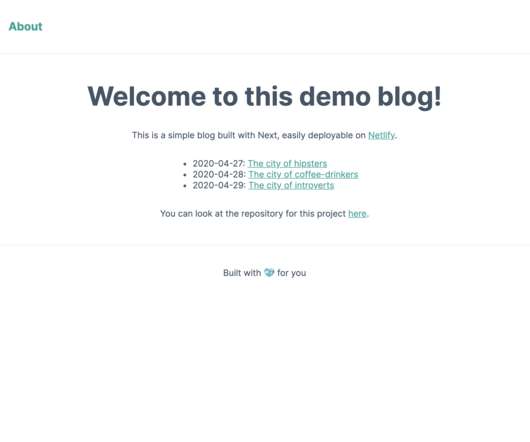
In this blog post I’m going to explain you how to apply and switch color schemes (themes) in a web application. Apply styling based on your OS color scheme using CSS. Apply styling based on your OS color scheme using CSS. But let me first start with the CSS parts. Table of contents. How to apply this in scale?































Let's personalize your content