Apium Academy Software Workshops to Boost Your Career
Apiumhub
DECEMBER 4, 2023
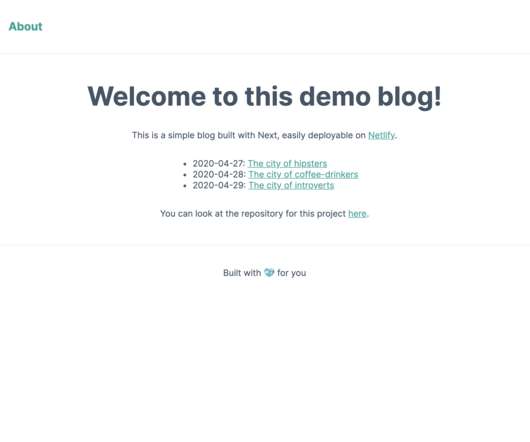
Engaging in courses and software workshops is not just an investment in personal growth but a commitment to professional relevance. At Apiumhub , we acknowledge the importance of workshops and courses to stay updated. Next JS Another of the software workshops we started offering this year is the Next JS workshop.


















































Let's personalize your content