Creating an Angular Jamstack Blog
Netlify
JULY 14, 2020
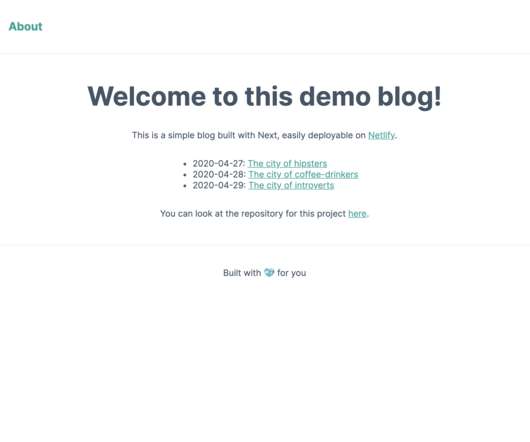
A blog is a great place to share the inside scoop on your new features with your users or bring new eyes to your site with interesting content. Scully , the Angular Static Site Generator, makes it easier to create a blog using Markdown and the Angular framework we’re familiar with. generate a blog skeleton.
























Let's personalize your content