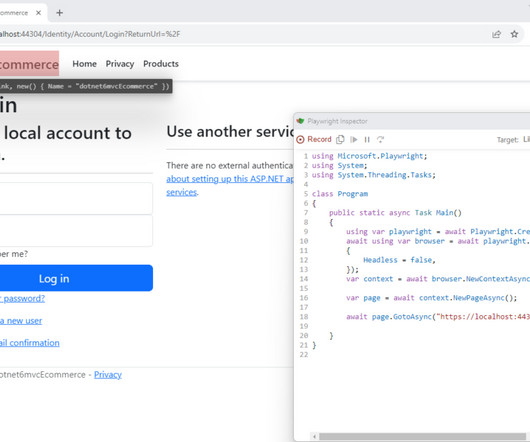
Let’s Playwright with.NET 6 MVC
Xebia
JANUARY 30, 2024
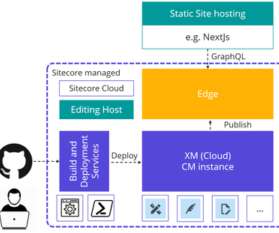
Due to colleagues leaving the project, he has been asked to deliver a frontend, made in Dotnet 6 MVC. Playwright’s support for headless browser architecture allows for a quicker feedback cycle. He found an e-commerce website written in Dotnet 6 MVC. To understand this process, he needs to understand the architecture.





















































Let's personalize your content