How to Override width and height HTML attributes with CSS
David Walsh
FEBRUARY 5, 2024
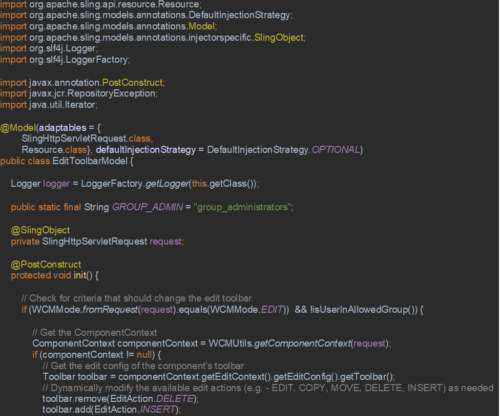
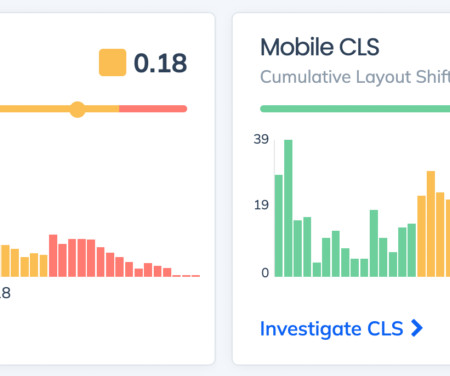
One of the HTML elements that frequently comes into collision with CSS is the img element. As we learned in Request Metrics’ Fixing Cumulative Layout Shift Problems on DavidWalshBlog article, providing image dimensions within the image tag will help to improve your website’s score.






















































Let's personalize your content