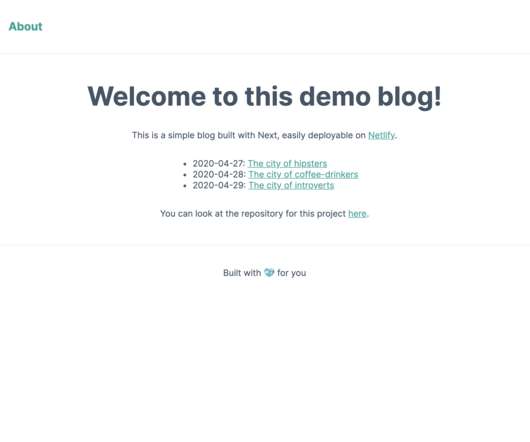
Building a Markdown blog with Next 9.3 and Netlify
Netlify
MAY 3, 2020
That being said, here’s how to build a Markdown blog with the latest Next (9.3.6, When you want to start a new Next app, open up your terminal and run: npm init next-app. In your terminal, run npm run dev , and voila! file will, as you can guess, list our blog posts. In this post. Setting up our Next.js The Header.js





















































Let's personalize your content